2016/06/19
あとで読むブログの表示がおかしい?と思ったらキャッシュをクリアて解決!そして愛を体感しました。

ん?ブログの表示がおかしいやんけ…。
先日ブログ記事の更新をして、いつものとおりPCで表示を確認しスマホでの表示を確認すると…崩れてます。間違いなく表示がおかしい。
使用していたスマホの環境は…
- iOS9.3.2
- Safari9.0
この章環境で表示崩れを起こしたんです。
taa.の参加してるEBCで質問したらキャッシュのクリアで簡単に解決しました。
今日は、スマホブラウザのバージョン確認の方法やキャッシュクリアの方法と、ブログ運営で感じた愛のお話です。
スマホ表示崩れの症状
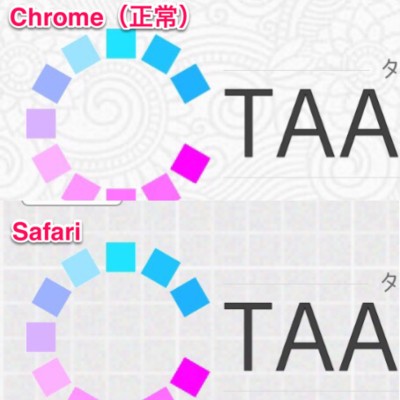
スマホでの表示崩れと言っても訪問してくださった方には説明しないと分からないかも知れない程度の崩れ。しかも表示がおかしいのはSafariだけ。Google Chromeで見ると問題なし。その症状は..
- ヘッダーの背景画像の崩れ
- h2タグに指定した画像の崩れ
- ulで囲ったリストマークの崩れ
しかもSafariだけ。
崩れと言うか、表示がおかしいの。ヘッダー画像が小さく並んで表示がされていて、h2タグに設定したマークがカスタマイズする前のGush4のマークと重なって表示されたり、ulで囲ったリストマークがカスタマイズする前のデザインに戻ってたり…と表示がおかしくなっていたんです。
表示が崩れれた時の対処法
とにかく師匠から『調べる前に聞け!』と言われているのでEBCで質問。
師匠や同じ参加者の方から
キャッシュクリアすればいんぢゃね?
と優しいアドバイスをいただき即実行。
はい。なおりました。
確か、以前もcssいじってカスタマイズが反映されなかった時も『キャッシュクリアせよ』とアドバイスいただき解決した記憶が…
キャッシュクリアの方法
こんなことがあったおかげでスマホブラウザのSafariとGoogle Chromeのキャッシュクリアの方法を覚えたのでみなさんにもおすそ分けw
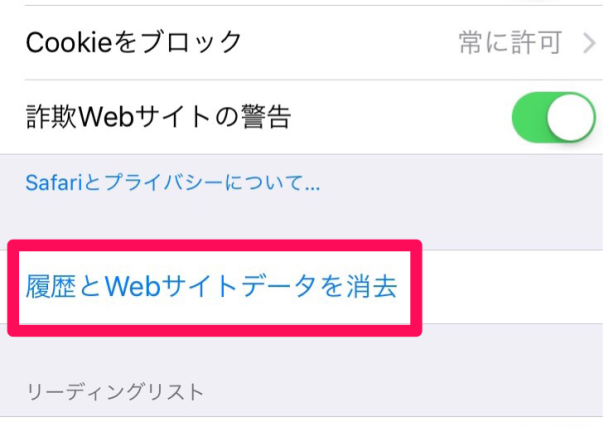
- Safariの場合
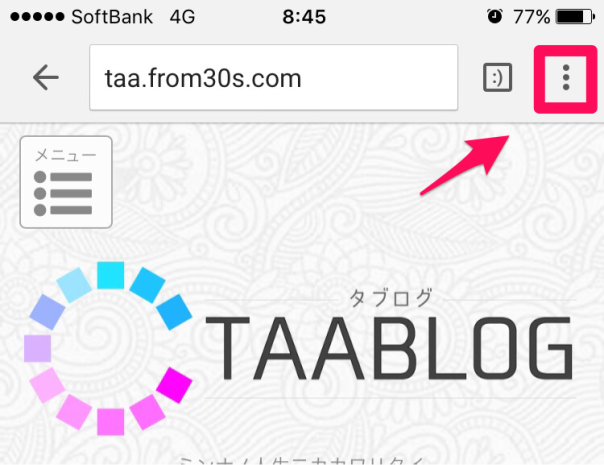
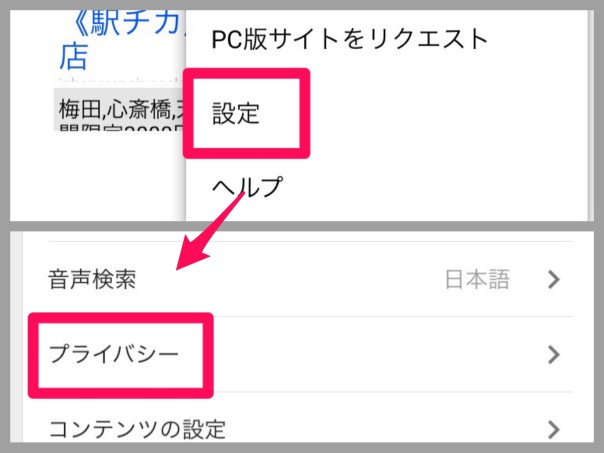
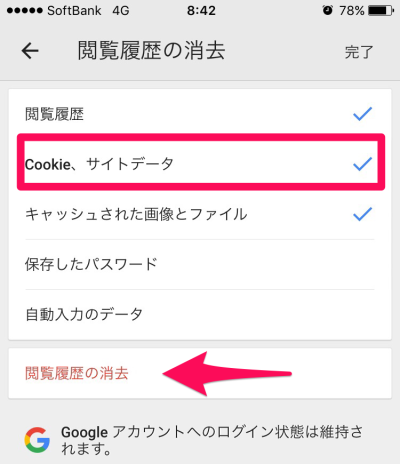
- GoogleChromeの場合
この2つのキャッシュクリアの方法を覚えておけば問題ないと思います。
ブログを通じて愛を体験
今回taa.を襲ったこの現象はなかなかレアな現象だったようなんです。taa.の参加しているEBCフォーラムで質問したところ参加者の方たちがブラウザの表示をしてくれたり、ツイッターでもコメントくれて対処方法を確認してくれたりと…
愛を体感しました。少なくとも、taa.は愛だと思ってます!(笑)
ブログって1人でニヤニヤしながら運営してる方が多いいと思いますが、ブログの悩みがすぐに解決し、仲間ができるエロクラありだと思います。
みなさん。たくさんの愛をくださいましてありがとうございます!
まとめ
ん?なんか自分のブログの表示がおかしいなと思ったら…
キャッシュクリアを実行せよ