2016/09/05
あとで読むモブログで使えるアプリ『PHOSTER』で簡単アイキャッチを作る

モブログで快適ブログ生活送っていますかー??
『taa.のススメるモブログを記事作成からワードプレスへ投稿するまでを全部見せます 』の記事でもモブログが捗る素敵なアイテムやアプリを紹介してますが…
えっ?なになに?便利で素敵なアイキャッチが簡単に作れるiOSアプリを教えて欲しいって??
はいはい〜!それでは『これだっ』ってアイキャッチ画像が見つからないときにtaa.が使っているiOSアプリ『PHOSTER』の基本的な使い方を紹介してみますよー
目次
PHOSTERアプリでできる事
iOSアプリ『PHOSTER』でできる事はテンプレートを使って簡単にかっこいいポスターやアイキャッチ画像が作れちゃうんです。
例えば『タブログ』を映画風のポスターみたいにしたり…

もしも『タブログ』がステーキハウスだったら的なポスター作ったり…

テンプレートを使って文字だけでアイキャッチ画像を作ったり…

記事挿入用画像を作ったり…

とにかく『PHOSTER』を使えば想像力次第ではいろんな用途の画像が作れます。
しかも楽しいです
スマホやパソコンとにらめっこしてイジイジする作業はちょっとでも楽しさを感じられなかったらやってられません。
直感的に操作ができるので気軽に楽しめますよ。
PHOSTERの使い方
それではテンプレートを使った使い方と、
テンプレートを使わずにオリジナルで作る方法を説明してみまSHO!
テンプレートを使用したポスターの使い方
完成系はサンプルでも紹介したこちらの画像です。

テンプレートを選択
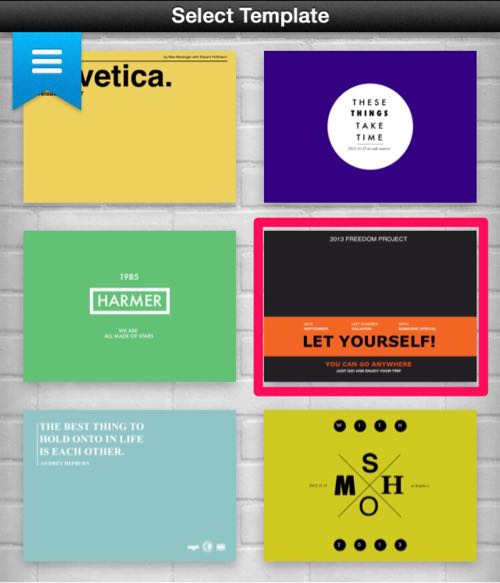
はじめに基本になるテンプレートを選択します。
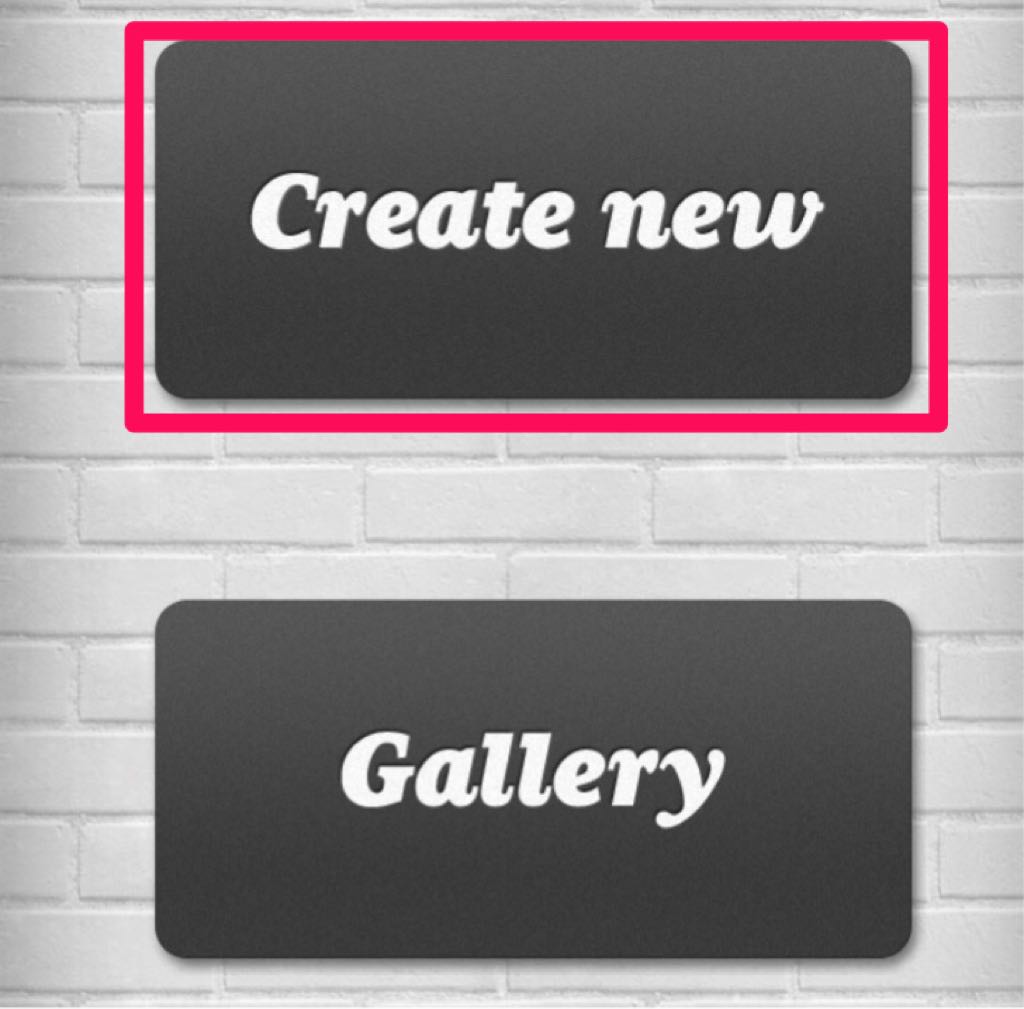
アプリを開いたら『Create new』をタップ

テンプレートは19種類あります。今回はこのオレンジ色のリボンが走っているテンプレートを使用します。

使用する写真を選択
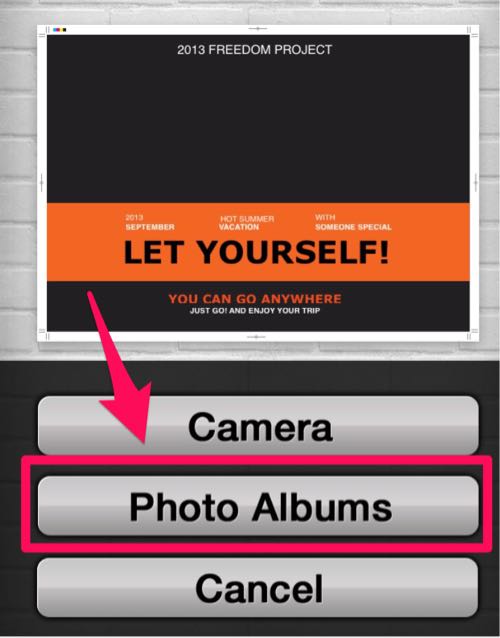
背景になる画像を選択します。
『PHOTALBUM』「タップして使用する写真を選択します。

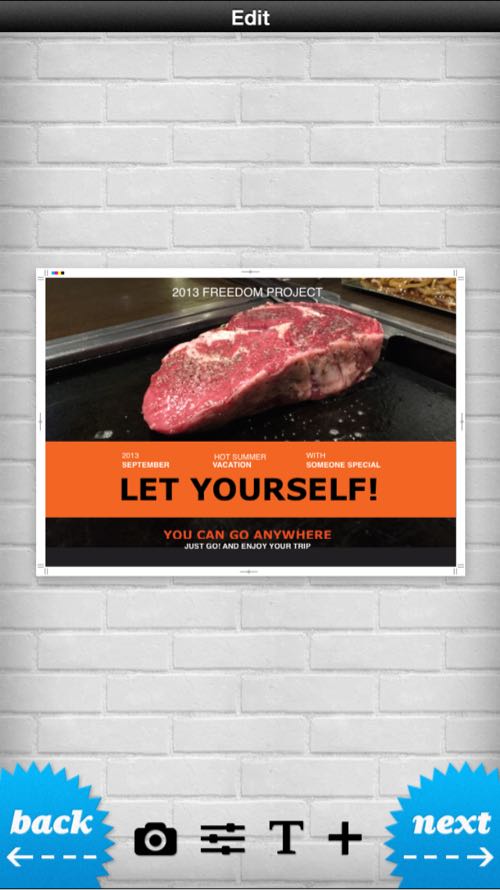
画像を適用するとこんな感じ。

使用しない文字を消す
テンプレートに使用している文字は消す事ができます。※デザインやデザイン的に使用している部分は消せません。
後でテキストボックスは追加できるので使用しない文字は消しちゃいましょう。
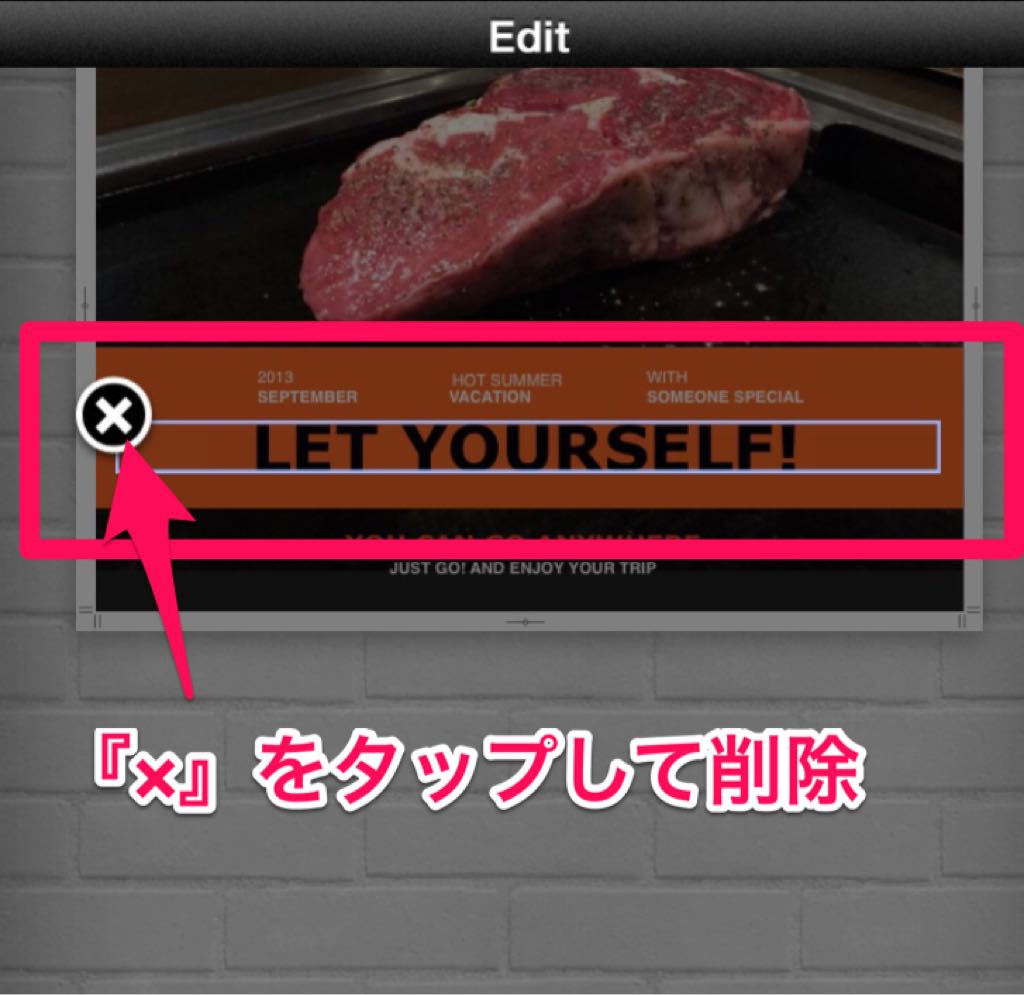
消したい文字をタップし『×』をタップ

これを繰り返していらない文字を消していきます。
テンプレートに使用しているテキストボックスを使用する事もできますが、1度全部消してしまってからテキストを追加した方がやりやすいと思います(taa.の個人的感想)
テキストの追加と位置の調整
まずはじめに『タブログ』を追加してみます。
テキストボックス内で改行ができないので1行づつテキストボックスを作ります。
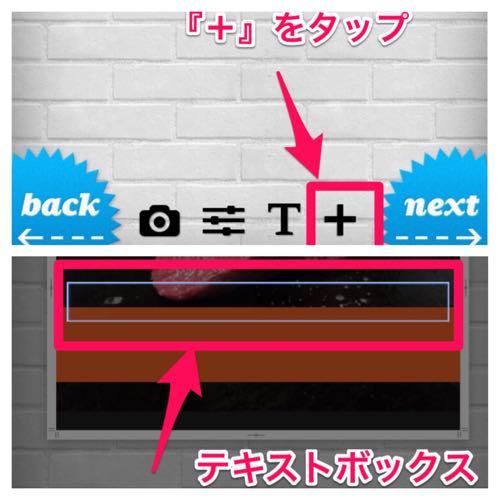
画面下のツールバーから『+』をタップしてテキストボックスを追加します。

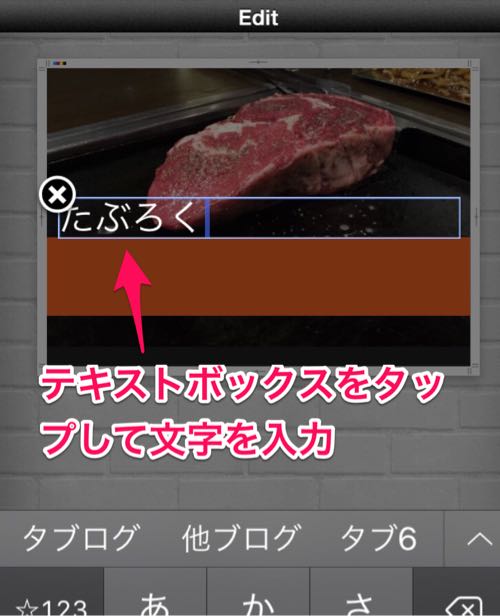
テキストボックスをタップしてテキストを入力

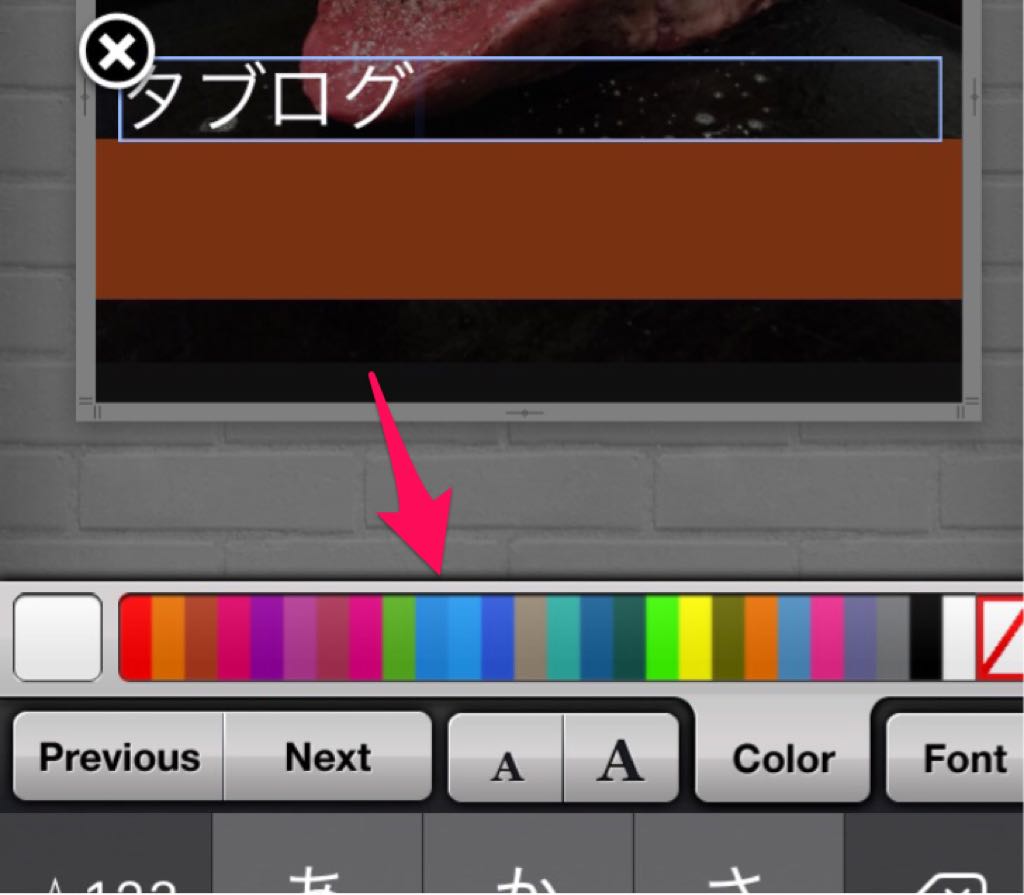
文字の色の変更
文字サイズの変更は『color』をタップして表示されるカラーバーより選択変更できます。

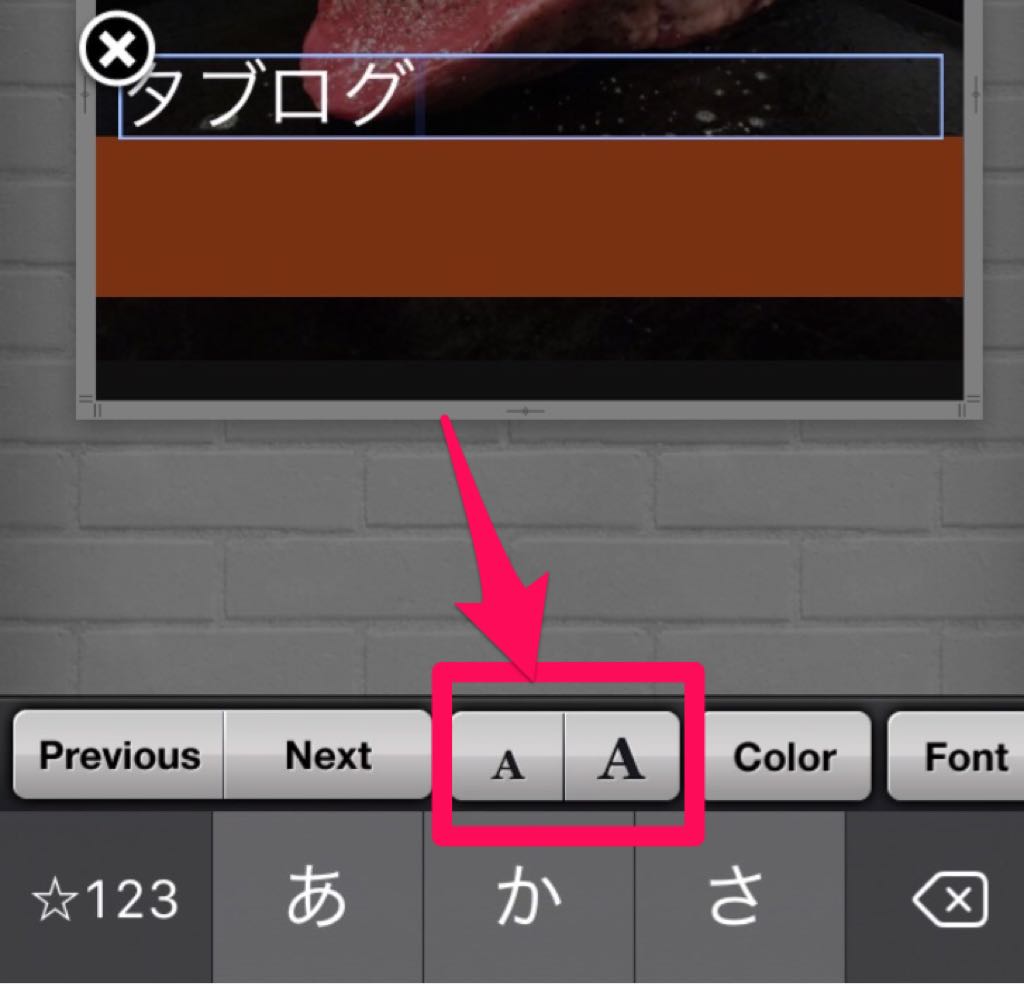
文字のサイズの変更
文字のサイズの変更は『A(小)・A(大)』をタップする事で変更ができます。

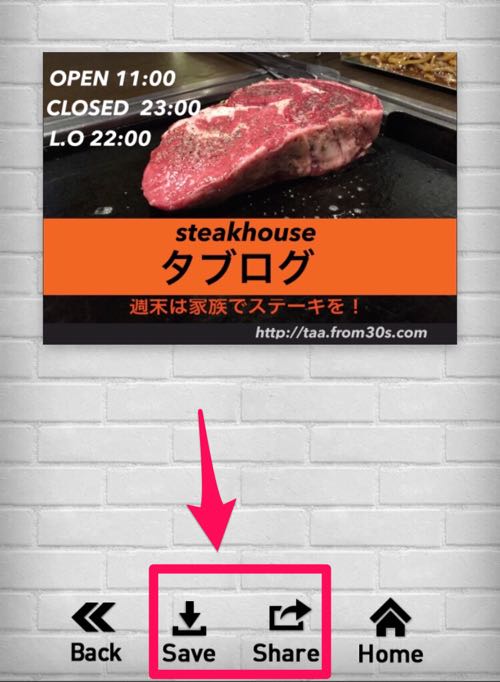
フィルターを選択
完成した画像はあらかじめ用意された19種類のフィルターで効果をつける事ができます。いろいろ試してみるのも面白いですよ。
フィルターを選択し内容を確認したら保存なら『SAVE』SNSでシェアする場合は『share』をタップします。保存した場合はカメラロールに保存されています。

オリジナルで記事挿入用画像の作り方

用意されたテンプレートを使わずに上の画像のように画像とテキストだけで作成する事もできます。
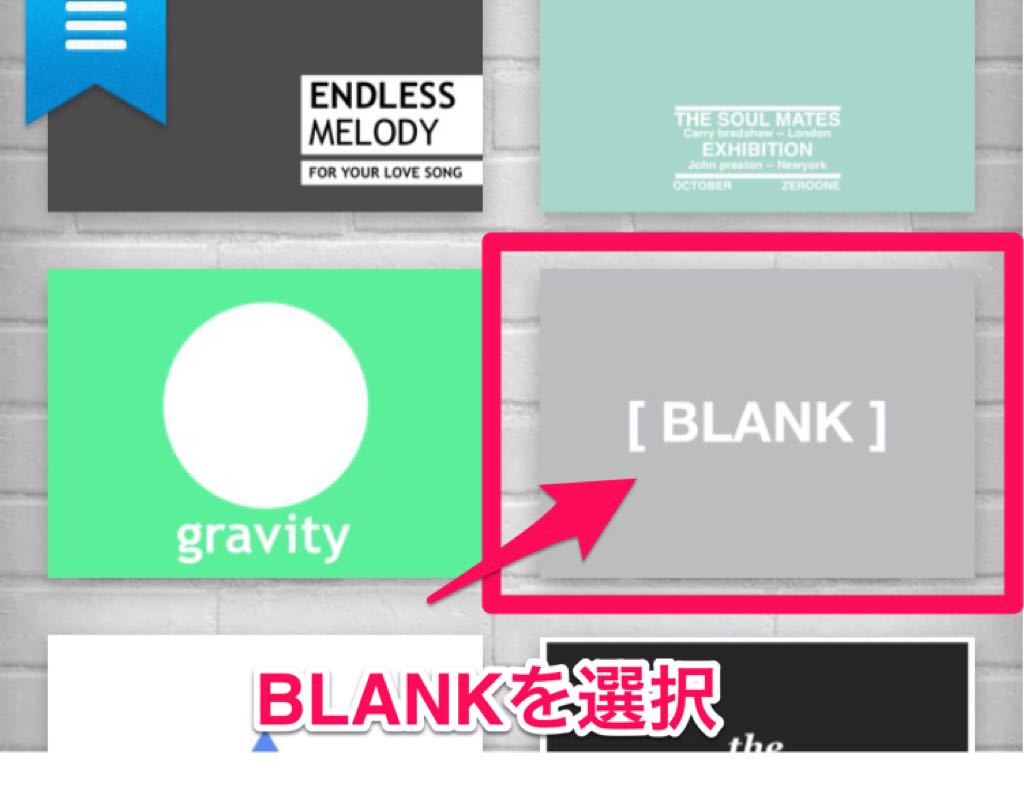
基本的な作業はテンプレートを使用したポスターの作成方法と一緒で、テンプレート選択画面で『BLANK』と書いてあるテンプレートを選択するだけです。

あとはテンプレートを使ったポスターの作り方と同じで画像を選択し、文字を追加してオリジナルで画像をデザインします。
遊び方はいろいろ!アイディアを絞り出し遊んでみてください!
まとめ
アプリの使い方も直感的に操作が出来てかんたんです。
ただ、ズームができないので小さいテキストボックスなどを選択するときなどはちょっとやりにくいのがたまの傷。
想像力次第ではポスター、アイキャッチ画像、フライヤー、メッセージカード、名刺などいろいろなものがデザインできます。
1度使うと手放せなくなるアプリですよー。

