2015/11/14
あとで読む【Stinger5】Browser Shotsを使わずに大好きなサイトやブログをリンク付キャプチャ画像でカッコ良く紹介しよう!

今回はWordPressプラグイン『Browser Shots』を使わずにカッコ良くお世話になっているブログやサイトを紹介する方法を初心者のtaa.が躓いたところを踏まえて備忘録として書いておきます。初心者の方は良ければ参考にしてみてください。
今回、リンク作成の参考にさせていただいたのはいっつもstingerのカスタマイズでお世話になっているちゅんこさんのブログとりゅんたさんのブログを参考にさせていただきました。
目次
Chromeの拡張機能とWordPressプラグインのBrowser Shotsを使用
カッコいいリンクを作るにはいくつかの条件があります。
google Chromeの拡張機能を使用するのでブラウザをgoogle Cromeにする
画像部分はWordPressプラグインBrowser Shotswを利用する
もしもgoogle ChromeもBrowser Shotsも使用していなければ以下よりダウンロードしてください。
google Chromeダウンロードリンク
https://www.google.co.jp/chrome/browser/desktop/index.html
Browser Shotsダウンロードリンク
https://wordpress.org/plugins/browser-shots/
WordPress管理画面よりプラグイン⇒新規追加より『Browser Shots』と入力し『Browser Shots』が表示されたら『いますぐインストール』をクリック。
インストールが完了したらプラグインを『有効化』してください。
Browser Shotsの編集
WordPress管理画面からプラグイン⇒プラグイン編集⇒プラグイン選択からBrowser Shotsを選択
プラグインファイルの『browser-shots/browser-shots.php』を編集していきます
// Get attributes as parameters extract( shortcode_atts( array( 'url' => '', 'width' => 600, 'height' => 450, 'alt' => '', 'link' => '', 'target' => '', ), $attributes ) );
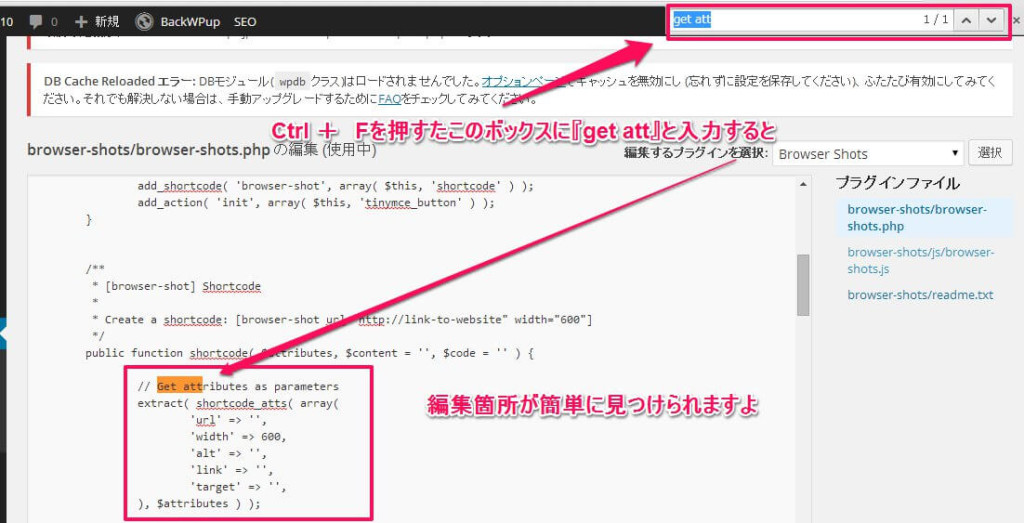
上記のコードを『browser-shots/browser-shots.php』から探します。
ショートカットキー(win)を使うと簡単に見つけられます。
Ctrl + Fを押して入力ボックスに『get att』と入力

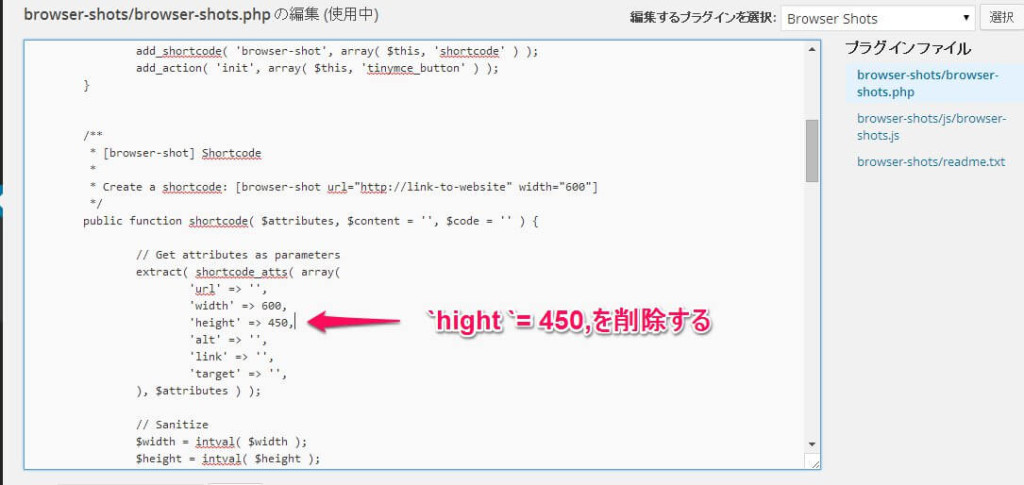
編集箇所が見つかったら『`hight`= 450,』を削除して『ファイルを更新』をクリックして『Browser Shots』のPHP編集は完了。

‘height’ => 450,削除後がコチラ
// Get attributes as parameters extract( shortcode_atts( array( 'url' => '', 'width' => 600, 'alt' => '', 'link' => '', 'target' => '', ), $attributes ) );
Stinger5のstyle.cssの編集
つづいて、Stinger5のstyle.cssに以下を記述します。
(しゅんこさんの書いてくださったコードを使用しています)
/*--------------------------------
キャプチャ Browser Shots
---------------------------------*/
.share_link {
width:85%;
margin: 30px auto;
padding: 20px;
border:double #CCC;
overflow: hidden;
}
.browser-shot{
text-align:center;
}
.browser-shot img{
box-shadow:0px 2px 4px #CCCCCC;
}
.link_title{
text-align:center;
line-height:150%;
overflow: hidden;
padding-top:20px;
}
/*media Queries タブレットサイズ
----------------------------------------------------*/
@media only screen and (max-width: 780px) {
}
/*media Queries タブレットサイズ
----------------------------------------------------*/
@media only screen and (min-width: 380px) {
}
/*media Queries PCサイズ
----------------------------------------------------*/
@media only screen and (min-width: 780px) {
/*--------------------------------
780px キャプチャ Browser Shots
---------------------------------*/
.share_link {
margin:30px auto;
}
.browser-shot{
margin:0 15px 0 0;
float:left;
text-align:left;
}
.share_link .link_title{
margin:0;
text-align:left;
}
/*-- ここまで --*/
}
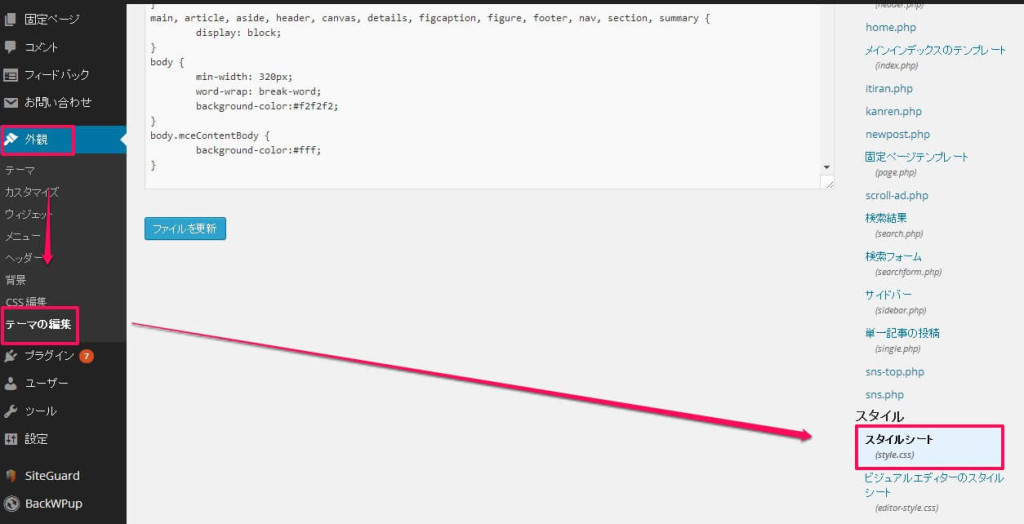
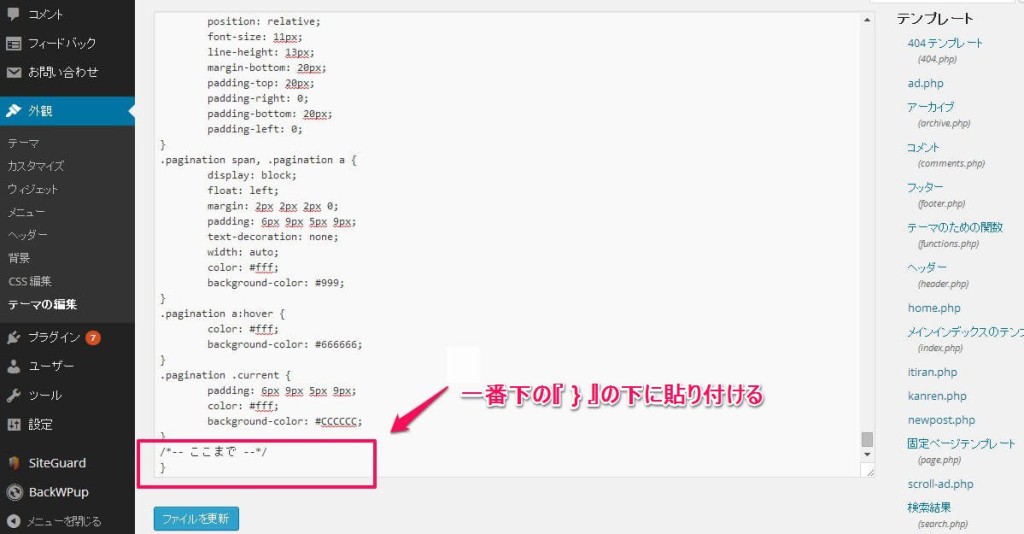
style.css編集手順
ダッシュボードより外観⇒テーマの編集から『style.css』を開きます

style.cssの最下部に上記コードを記述

ファイル更新してstyle.cssの編集は完了。
google Chrome拡張機能『Create Link』をインストール
次に『Create Link』をインストールしていきます。
以下にアクセス。
クリエイトリンク
https://chrome.google.com/webstore/detail/create-link/gcmghdmnkfdbncmnmlkkglmnnhagajbm?hl=ja
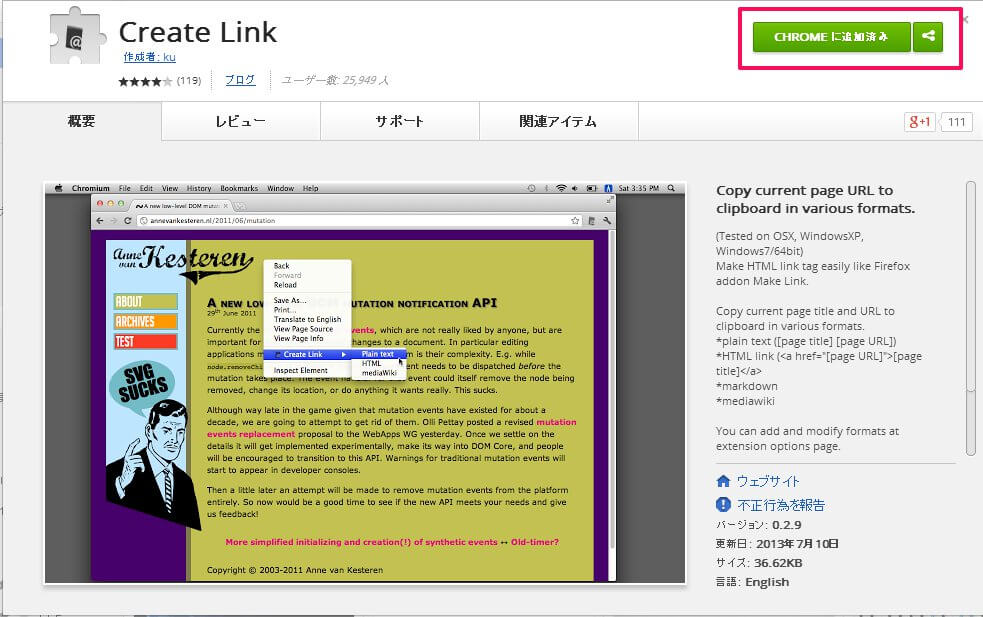
Create Linkが表示されたら『CHROMEに追加』をクリックしてCHROMEに追加
(画像ではすでにCHROMEに追加後だったので『CHROMEに追加済み』となってしまってます)

Create Linkの設定
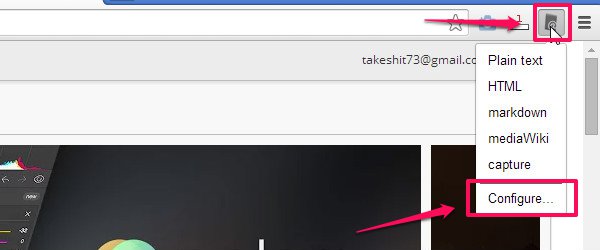
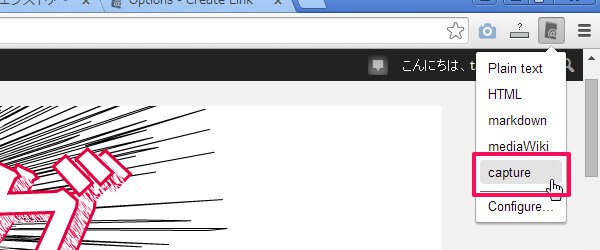
Create Linkを追加するとアドレスバーの右端にCreate Linkが追加されるのでクリックする。
すると、プルダウンメニューが出るので『Configre….』をクリック

Create Linkが開いたら
①+をクリックして入力欄を追加
②『Name』に任意で覚えやすい名前を入力
③『Format』以下のコードを記述
Create Link のFormatに記述する
<div class="share_link"><div style="float:left;"> [browser-shot url="%url%" width="150"] </div> <a style="color:#0070C5;" href="%url%" target="_blank">%title%</a> <a href="http://b.hatena.ne.jp/entry/%url%" target="_blank"> <img border="0" src="http://b.hatena.ne.jp/entry/image/%url%" alt="" /> </a> <div style="clear:both;"></div></div>
以上でCreate Linkの設定は終わりです。
さっそくリンク付きキャプチャをやってみよう!
taa.はここまでやるのに結構時間かかりましたが、ここまでくれば後はキャプチャを試してみて成功を祈るだけです。
キャプチャ手順
試しに『タブログ』をキャプチャしてみます。
①キャプチャで紹介したいサイトのやブログのページを表示させます

②アドレスバー右端の『Create Link』から『Capture』をクリック
(これでキャプチャとリンクがコピーされます)

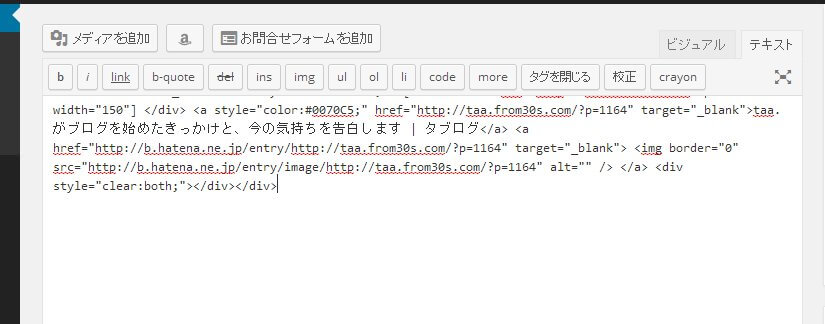
③投稿画面に戻りキャプチャをはりつけたい場所で貼り付け
(Ctrl + V か右クリックで貼り付けを選択)

以上で完了です!
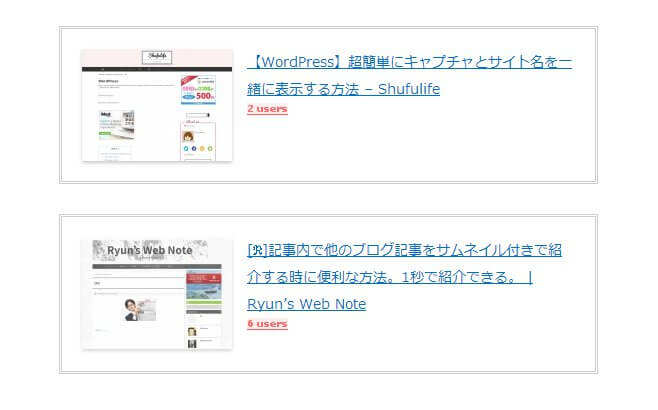
こんなんが出来上がります!
いいっすね~。こんな感じやりたかったです。
まとめ
どうでした??
成功しましたか?
ほぼコピペだけで完了できるのでそんなに難しくはなかったと思います。
taa.が躓いたところを踏まえて記事を書いていったので長ったらしくなってしまったかも知らないけどその辺は許してください(笑)
このキャプチャ付きのリンクを使うとブログやサイトがググーンとそれっぽくなったと思いませんか?
自分の大好きなブログやサイトだからカッコ良く紹介したいですもんね。
多分、style.cssの記述をカエレバいろいろカスタマイズ出来ると思うのですが、taa.は初心者過ぎてそんな余裕がありません。
今回はちゅんこさんのを○パクリさせていただいちゃいました。
ちゅんこさんごめんなさい。m(__)m



