2015/11/14
あとで読む【アフィンガー】記事一覧、固定ページと記事タイトル下の投稿日を消す方法

こんにちは。
先日とうとう節目の歳の誕生日を迎えましたが、かみさんからの『誕生日おめでとう』メールが一番遅かったっていう…単身赴任でブログ書いてるtaa.(@taablog73)です。
今日は、先月stinger5の作者さんである(@enjilog)さんがアフィリエイトに特化したWordPressテーマ『affinger』をリリースされました。
stingerのファンでENjiさんのファンでもあるtaa.が『アフィンガー』を使いたくて(おこづかいもできれば欲しい)アフィリエイトを始めることにしたんです!
全くの初心者だったtaa.が『stinger』を使い始めた時の失敗と経験を生かして、『アフィンガー』カスタマイズを備忘録として書き残したいと思います。
どなたかの参考になれば幸いです!
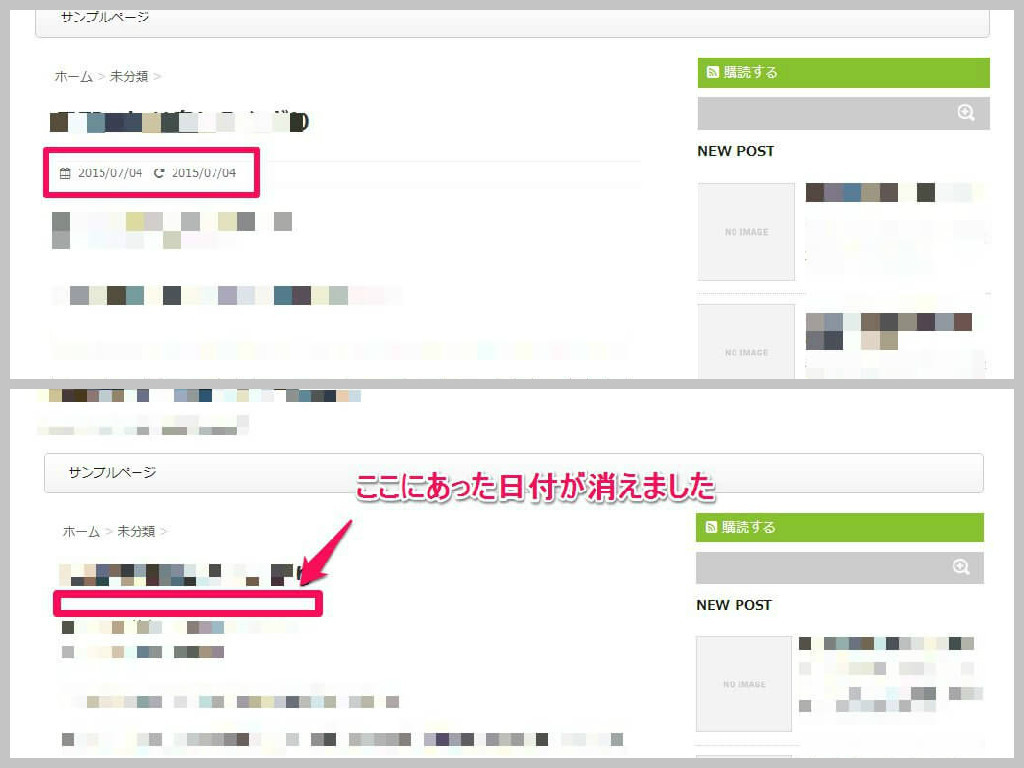
記事タイトル下の投稿日を消す
一応、あるジャンルに特化したサイトを作っているのですが、投稿した記事に投稿日が入っていると長い目で見て『この情報古くね?』って思われちゃうので投稿日を消してみたいと思います。
もちろん、古い情報に関してはドンドン更新していき読者の方目線で記事の更新をしていくことが前提ですよ!もももちろん。
ダッシュボードから外観 テーマの編集 『single.php』へ進みます。

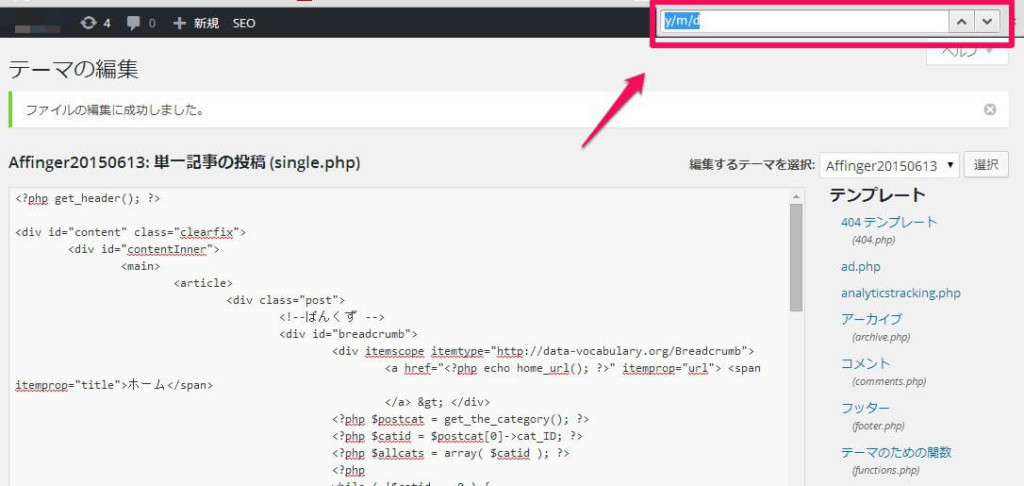
『single.php』の編集画面が表示されたら『Ctrl + F』を押して検索入力欄を表示させ『y/m/d』と入力し入力欄の右の矢印をクリックします。

すると『y/m/d』がマークされて表示されるので編集箇所が簡単に早く見つけられます。

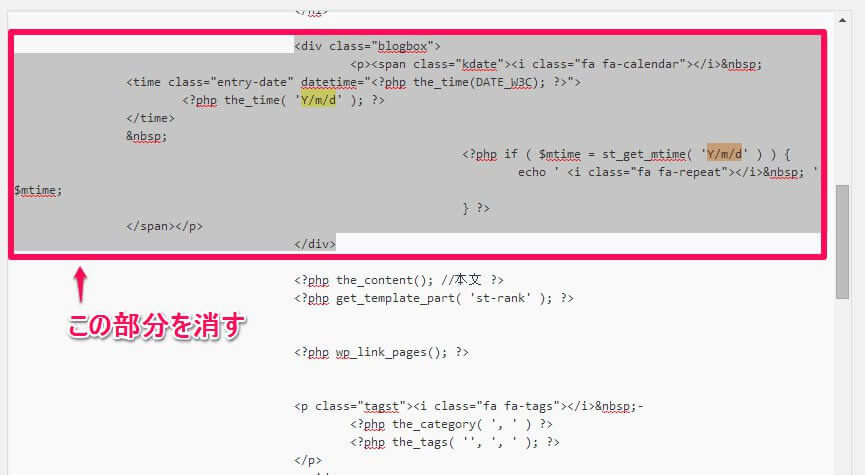
以下の黄色くマークした部分のコードを削除します。
<div class="blogbox">
<p><span class="kdate"><i class="fa fa-calendar"></i>
<time class="entry-date" datetime="<?php the_time(DATE_W3C); ?>">
<?php the_time( 'Y/m/d' ); ?>
</time>
<?php if ( $mtime = st_get_mtime( 'Y/m/d' ) ) {
echo ' <i class="fa fa-repeat"></i> ', $mtime;
} ?>
</span></p>
</div>
<?php the_content(); //本文 ?>
<?php get_template_part( 'st-rank' ); ?>
<?php wp_link_pages(); ?>
<p class="tagst"><i class="fa fa-tags"></i> -
<?php the_category( ', ' ) ?>
<?php the_tags( '', ', ' ); ?>
</p>
削除するとこんな感じ
<?php the_content(); //本文 ?> <?php get_template_part( 'st-rank' ); ?> <?php wp_link_pages(); ?> <p class="tagst"><i class="fa fa-tags"></i> - <?php the_category( ', ' ) ?> <?php the_tags( '', ', ' ); ?> </p>
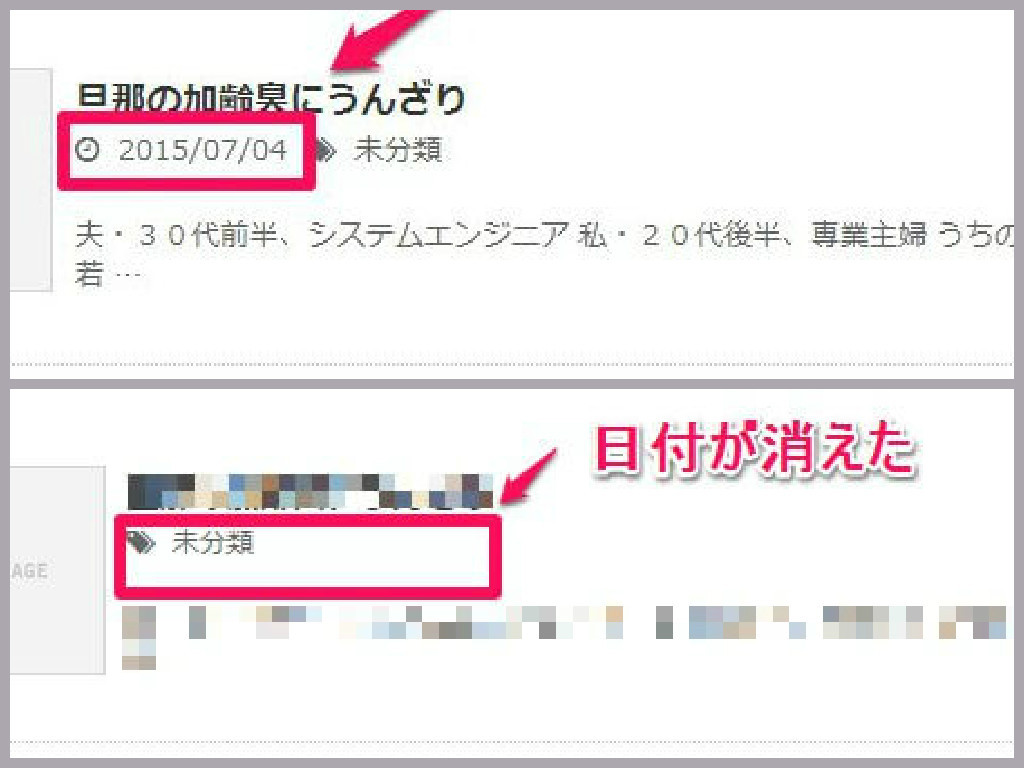
記事一覧から投稿日時を消す
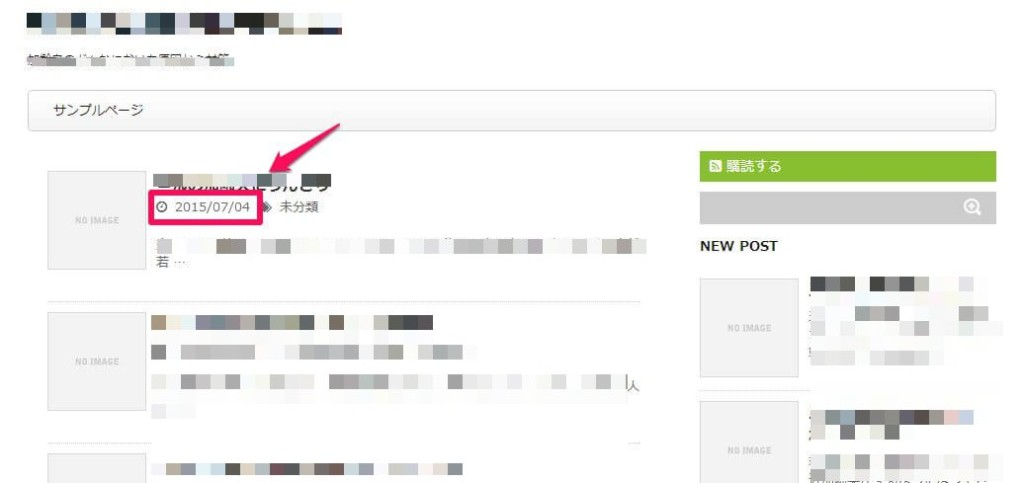
記事一覧の記事タイトルの下に表示される日付を消していきます。

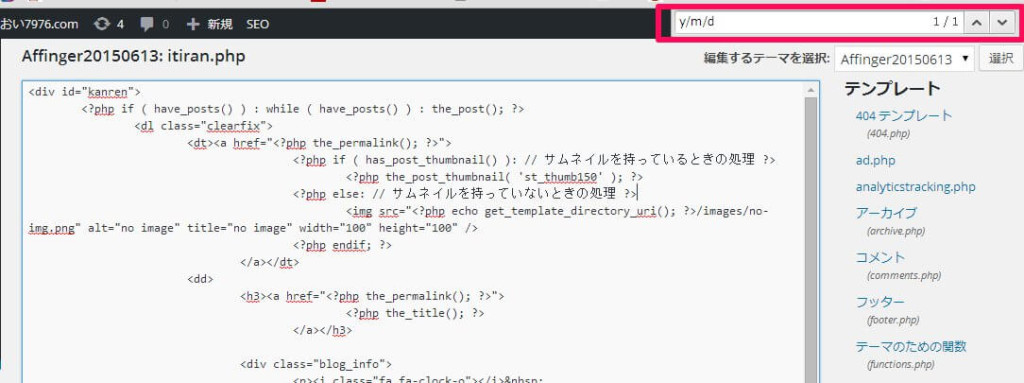
ダッシュボードから外観 テーマの編集 『itiran.php』へ進みます。

記事タイトル下のコードを消す時同様『Ctrl + F』を押して『y/m/d』を入力してます。
同じように『y/m/d』がマークされて表示されます。


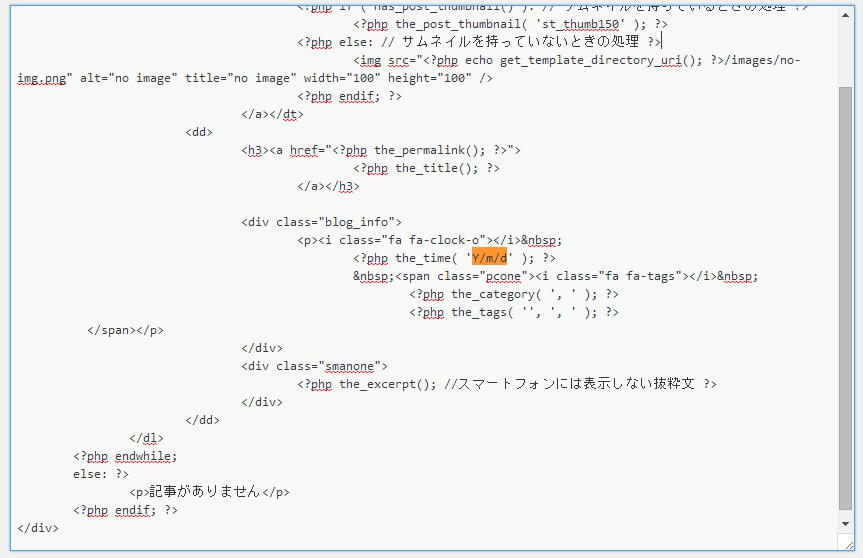
以下で黄色くマークされたコードを削除します。
<div class="blog_info">
<p><i class="fa fa-clock-o"></i>
<?php the_time( 'Y/m/d' ); ?>
<span class="pcone"><i class="fa fa-tags"></i>
<?php the_category( ', ' ); ?>
<?php the_tags( '', ', ' ); ?>
</span></p>
</div>
削除するとこんな感じ
<div class="blog_info">
<p><span class="pcone"><i class="fa fa-tags"></i>
<?php the_category( ', ' ); ?>
<?php the_tags( '', ', ' ); ?>
</span></p>
固定ページから投稿日(公開日)を消す方法
ついでに固定ページの記事公開日も消しちゃいます。

ダッシュボード 外観 テーマの編集 『page.php』固定ページテンプレートへ進む
Ctrl + Fを押して検索入力欄に『公開日』と入力すると簡単にコードの編集位置が分かります。
<div class="blog_info contentsbox">
<p>公開日:
<time class="entry-date" datetime="<?php the_time(DATE_W3C); ?>">
<?php the_time( 'Y/m/d' ); ?>
</time>
<br>
<?php if ( $mtime = st_get_mtime( 'Y/m/d' ) ) {
echo '最終更新日:', $mtime;
} ?>
</p>
</div>
上記コードを削除するか<!-- -->で囲めば公開日(記事投稿日)が表示されなくなります。

まとめ
基本的にstinger5の記事一覧と単一記事、固定ページの投稿日を消すのと同じでした。若干コードが違いましたが、taa.でも分かる程度でした。
taa.はコードを削除しましたが、『<!-- -->』で囲めば表示されなくなるので、もしも投稿日を再度表示させたい場合は『<!-- -->』でコードを囲んでおけば後から簡単に表示させることもできます。
cssやphpの編集は基本ググって有名なブロガ―さんのカスタマイズなんかをパクらさせて頂いてます(笑)
このくらいのカスタマイズであれば、stinger5と殆ど変りませんでしたので、初心者の方も見よう見まねで出来ますよ。
ただ、必ずバックアップを取ってから作業をしてくださいね!せっかく丹精込めてカスタマイズしてきたブログやサイトが真っ白になっちゃったら白目むいちゃいますからね!
とにかくバックアップさえ取っておけばいつでも復元できます!思い切って挑戦してみましょう!