2016/01/24
あとで読むツイッターツイートの検索結果を記事本文中に埋め込む方法

先日公開した『これが300円!?横須賀・三浦観光でハズせない関口牧場のソフトクリーム』で初めてWordPressで作成した記事本文中にツイッターの検索結果を埋め込んでみました。
目的は本当に関口牧場のソフトクリームはめちゃめちゃ美味しいんです!って言うのが伝えたかったので、しっかりツイッターの口コミを証拠に叩きつけたかったんです!
そんなときにツイッターの検索結果を記事本文中に埋め込めるのは効果的だと思いやってみましたので備忘録を兼て書き残したいと思います。
そう!これこれ!この方法を探してたんだよーんて方はサクッと読み進めて頂いて、『そんなこたー知っとーよ!』ってかたは、大きなな心で見守って最後までお読みください。
目次
ツイッターの検索結果を記事本文に埋め込む目的
ツイッターの検索結果を記事本文中に埋め込むとこんな感じになります。

関口牧場のソフトクリームを紹介する時も本当に横須賀に来た時は寄ってもらいたかったので、始めてツイッターを埋め込んでみました。
特に実際に自分が使って良かったものや、食べておいしかったもの等を紹介する時には効果的です!
ツイッター検索結果を埋め込む方法
多分モブログでスマホではできないと思いますのでPCでの作業となります。
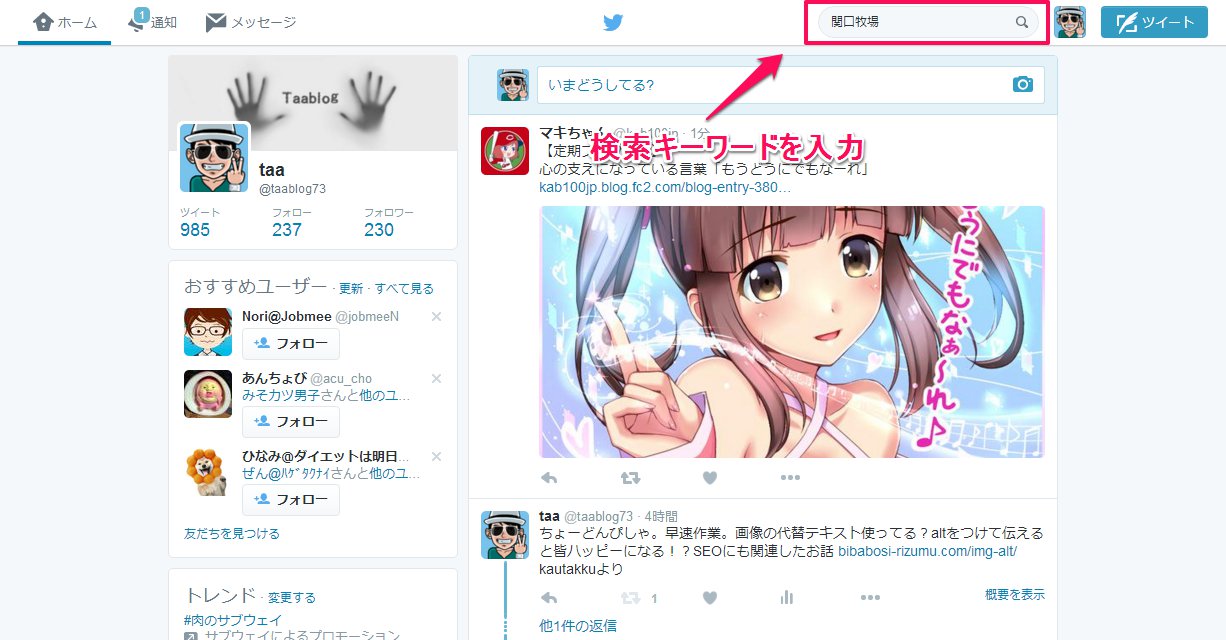
埋め込みたい検索結果を表示させる
記事本文中に表示する検索結果を表示させます。
ツイートを検索する際は抽象的な言葉で検索するとあまり関係ないツイートも検索結果として表示されるので、明確なキーワードで検索した方がズバッとどストライクな検索結果が表示されます。
もしキーワードが明確でなかったり検索結果であまり関係ないツイートが表示されてしまう場合は無理にツイッターを埋め込む必要はないと思います。
検索窓に検索したいキーワードを入力

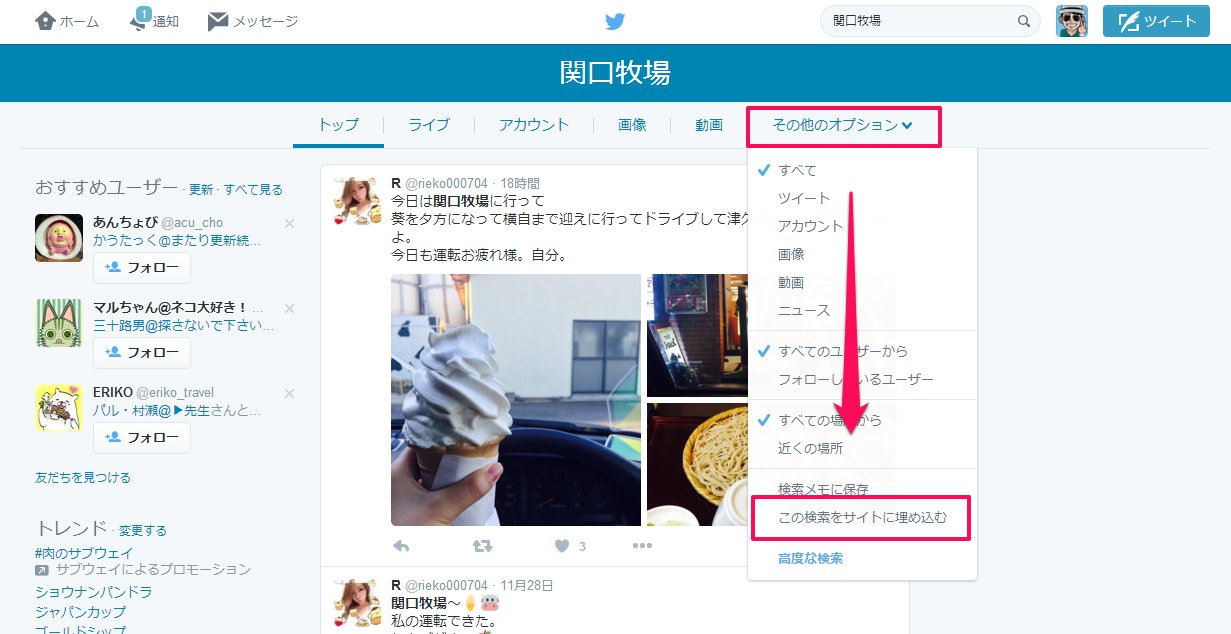
検索結果のウィジェットの作成
検索結果が表示されたら『検索ウィジェット』の作成に入ります。
メニュー右端の『その他のオプション』をクリックし、『この検索をサイトに埋め込む』をクリック

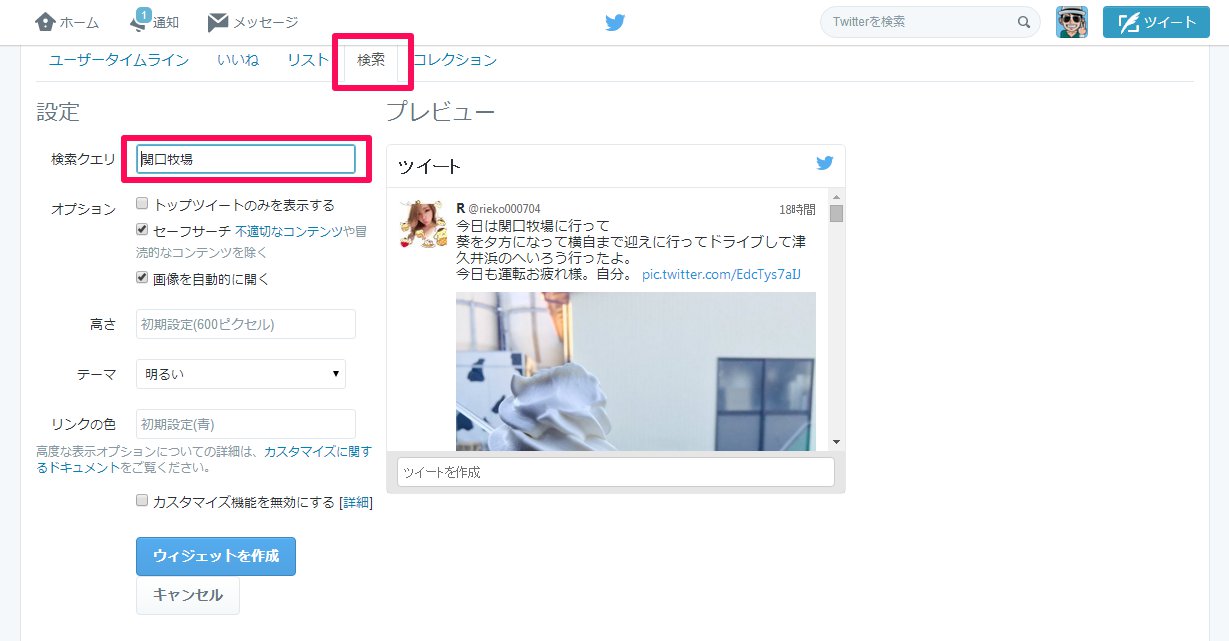
ウィジェット作成の設定
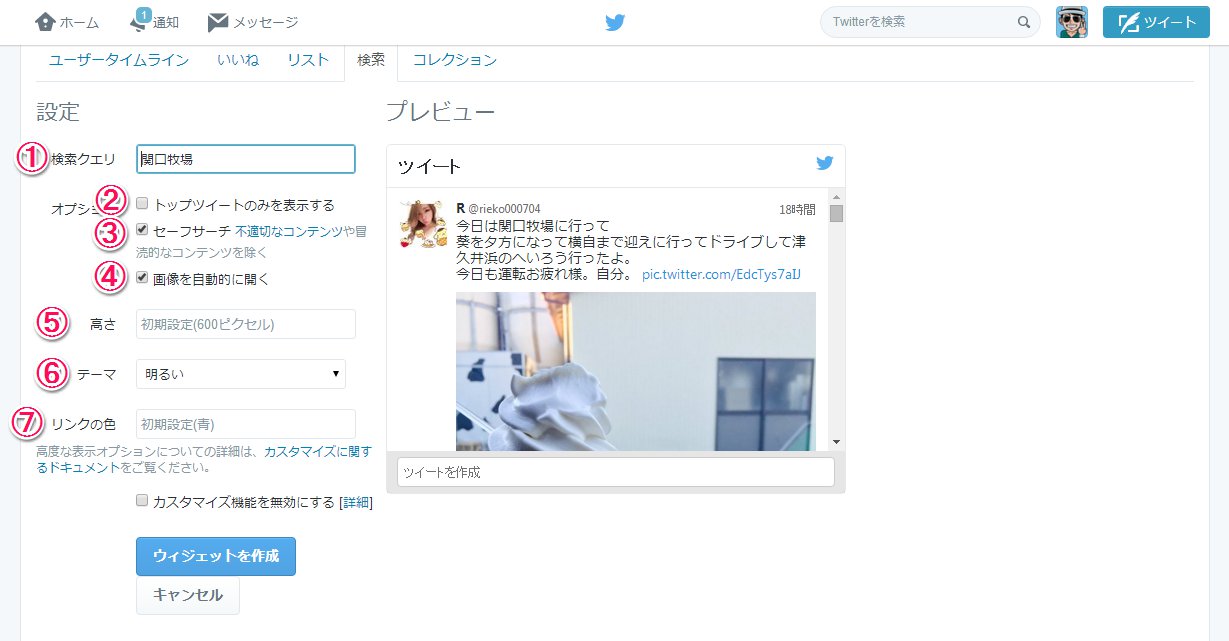
『検索ウィジェットを作成する』が開いたら設定を行っていきます。
タイムラインソースと検索クエリの確認
自分の選択した『タイムラインソース』と『検索クエリ』になっているか確認する

- ①⇒検索キーワードを入力
- ②⇒チェックを入れるとトップツイートのみ表示される
- ③⇒チェックを入れると不適切なコンテンツを除外してくれる
- ④⇒チェックを入れるとツイートに画像がある時は自動的に画像を開いてくれる
- ⑤⇒ウィジェットの高さを入力(デフォルトは600)
- ⑥⇒テーマの色を『明るい(白)』『暗い(黒)』を選択
- ⑦⇒ツイートにリンクがある時のリンクの色を指定
④⑤⑥の設定は数値を入力したりテーマのカラーを指定するとプレビューで確認できるので状況を見て設定してください。
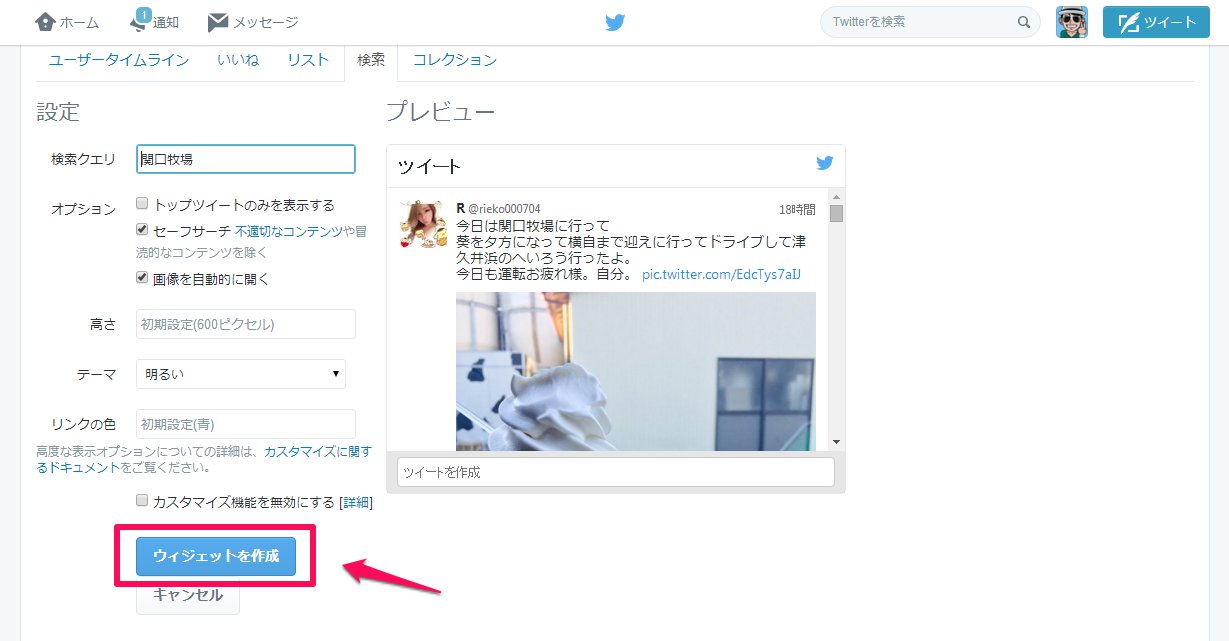
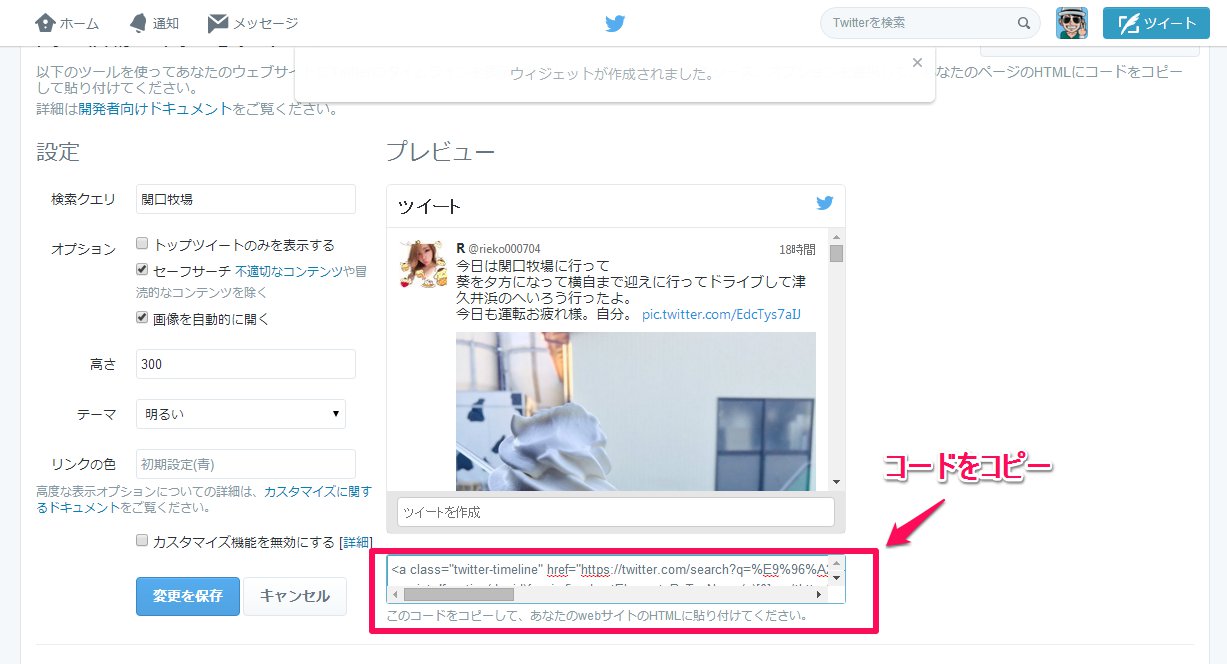
プレビューで内容を確認しコードをコピー
表示された内容を確認し問題がなければ下に表示されるコードをコピーします。

コードを右クリック⇒コピー or コードをクリックしてCtrl + Cでコピーできます。
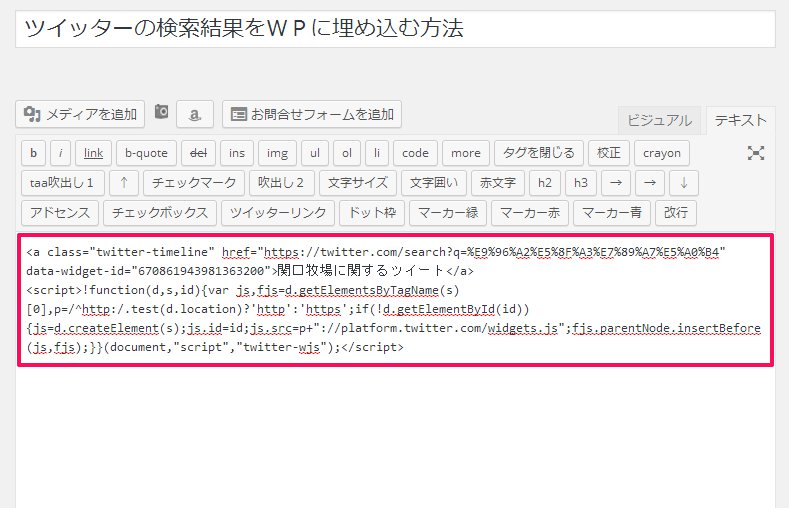
コードをWPに貼り付
コピーしたコードをWordPressの記事作成画面に貼り付けます。

プレビューで記事と検索ウィジェットのバランスを見て調整してください。あまり検索ウィジェットが大きいと本文記事が見切れてしまい記事が読みにくくなってしまうので注意しましょう。
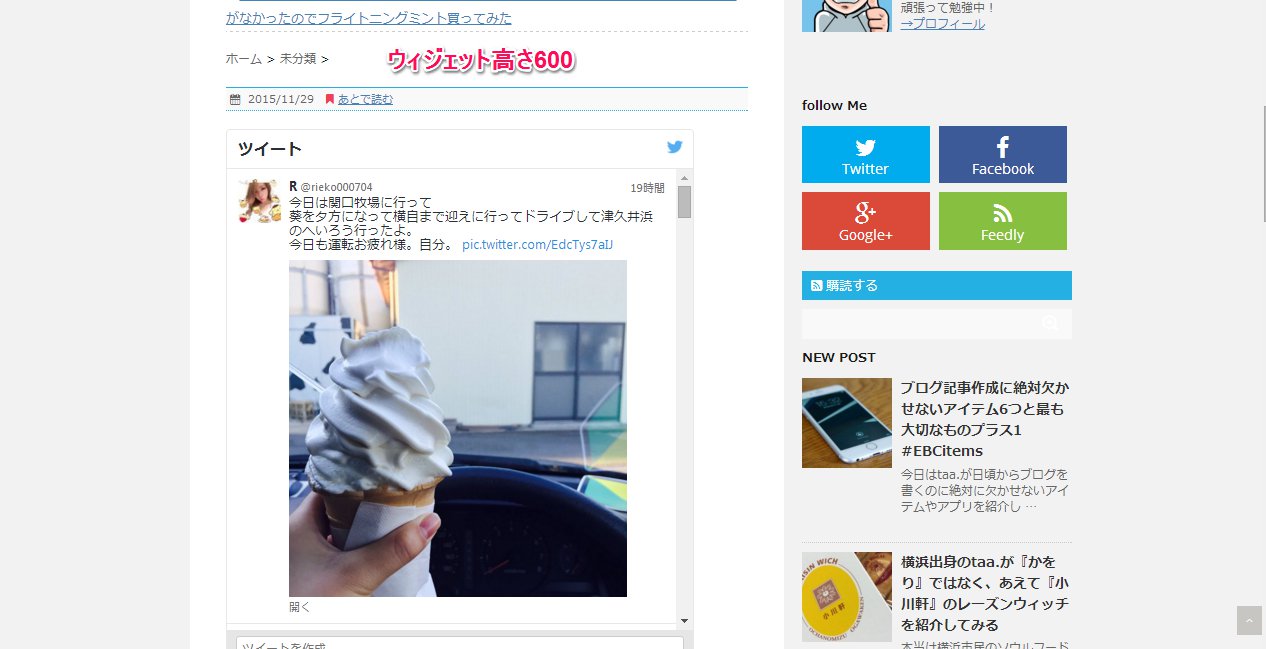
ウィジェットの高さのサンプル
ウィジェットのサンプルを載せておきます。
こうやって見比べると600はでかいです。ユーザビリティーを考えると1つのツイートが見える250位がちょうどいい気がします。
参考にしてみてください。
まとめ
ブログを運営しているとツイッターのツイートを埋め込みたくなる場面は結構出て来るんですよね。ただ、多用してしまうとごちゃごちゃして醜くなったりして自己満足で終わってしまうブログになってしまうので適度に使用すると効果があるので上手に使用してみましょうね。