2016/01/24
あとで読むtaa.のススメるモブログを記事作成からワードプレスへ投稿するまでを全部見せます

知る人ぞ知る!taa.は、モブロガーです。(だれもしらねーよw)
『モブロガー』をwikiで調べても出てきませんよ。taa.の造語です。
モブロガーとはモブログでブログを書いてる人のことです!
今日は、タブログのほとんどの記事をiPhone6で書いているので、基本的なモブログの方法を記事執筆から、htmlの記述、画像加工、リンク作成、ワードプレスへ投稿するまでをモブログが初めての方にイメージしてもらいやすいように紹介したいと思います。
あくまでも基本的な部分しか書きません。モブロガーの数だけあるモブログの一例をイメージできるように書いている記事なので思いっきりイメージしながら読んでくださいねー。
目次
thumb Editで記事作成
まずは記事の執筆作業から入ります。
『ブログ記事作成に絶対欠かせないアイテム6つと最も大切なものプラス1 #EBCitems 』の記事でも紹介したtaa.のモブログを何倍もはかどらせてくれた『thumb Edit』iosアプリを使います。
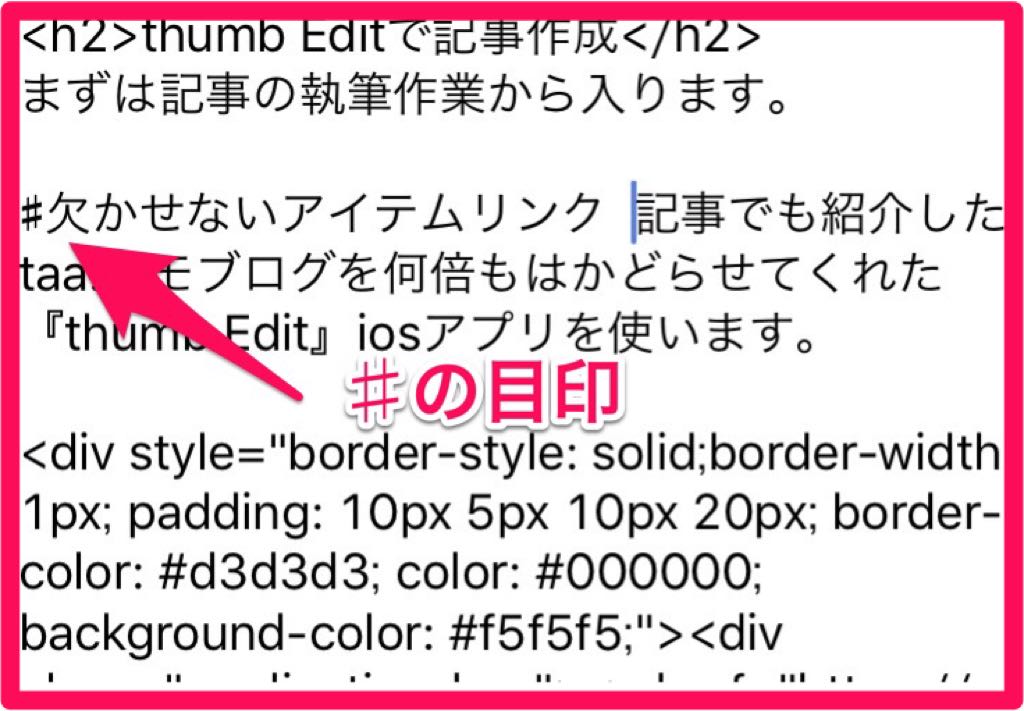
見出し、リンク、画像を挿入する部分だけわかるよう『♯』を目印にガンガン文章を入力していきます。
Thumb Editの使い方
簡単ではありますが、基本的なThumb Editの使い方を説明します。使ったことのない方はこれでthumb Editの素晴らしさをイメージしていただけたらと思います。
とにかくガンガン文章入力

フリック入力を最高に駆使して親指がツルか画面がげずれるかくらいの勢いで文章を入力していきます。
フリック入力が苦手な方はこれで練習してください。格言までも身につきます。
taa.の場合は文章を入力している時点で、見出し、どんな画像を使用するか、なんのリンクを貼るかなどのイメージが大体できているので以下のような目印をつけて入力します。

- 見出し部分は改行
- 画像部分は画像のイメージと『♯』
- リンク部分は簡単なリンク先名と『♯』
上記のように目印をつけて入力していきます。
誤字脱字などのチェック
文章と目印の入力が終わったらここで1度全文読み返し誤字脱字などのチェックをします。これメチャメチャ大事よん。できれば音読しましょう。
ここで誤字脱字のチェックをしながら読み返すことでさらに記事のイメージが湧き、画像を追加削除したり、言い回しを変えたり、キーワードをら追加したり、ダジャレを追加していきます。
- 誤字脱字のチェック
- 画像やリンクの追加削除
- 言い回しの変更
- キーワードの追加
- ダジャレの追加
htmlの挿入
セルフ添削が完了したらhtmlを挿入し、記事に装飾を施します。
ある程度記事を書いていると、そのうちに大体使うhtmlは決まってきます。
- 中見出し小見出し
- マーカー
- 文字サイズ
- リスト
- 文字囲い
- ウェブフォント
taa.のよく使用しているhtmlはこんな感じです。
これをチャッチャッっと挿入していきます。
Thumb Editでhtmlタグを挿入する方法html
ここでは中見出しのh2を挿入してみましょう。
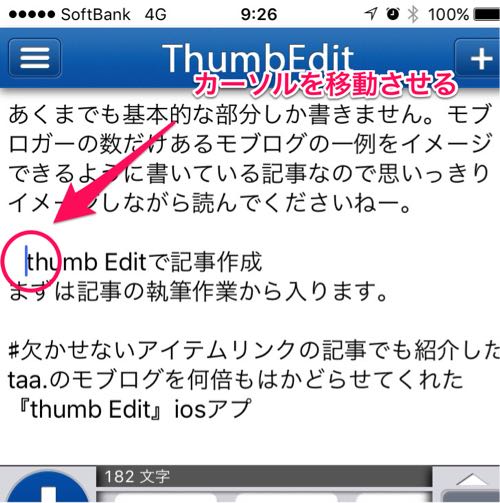
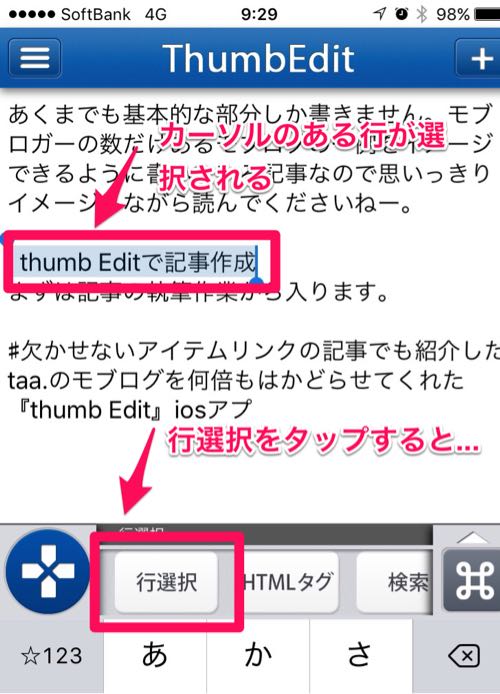
中見出しを入れたい部分にタップしてカーソルを入れる

行選択をタップ

するとほら!改行した部分までがわんタップで選択されます!これがちょー便利!
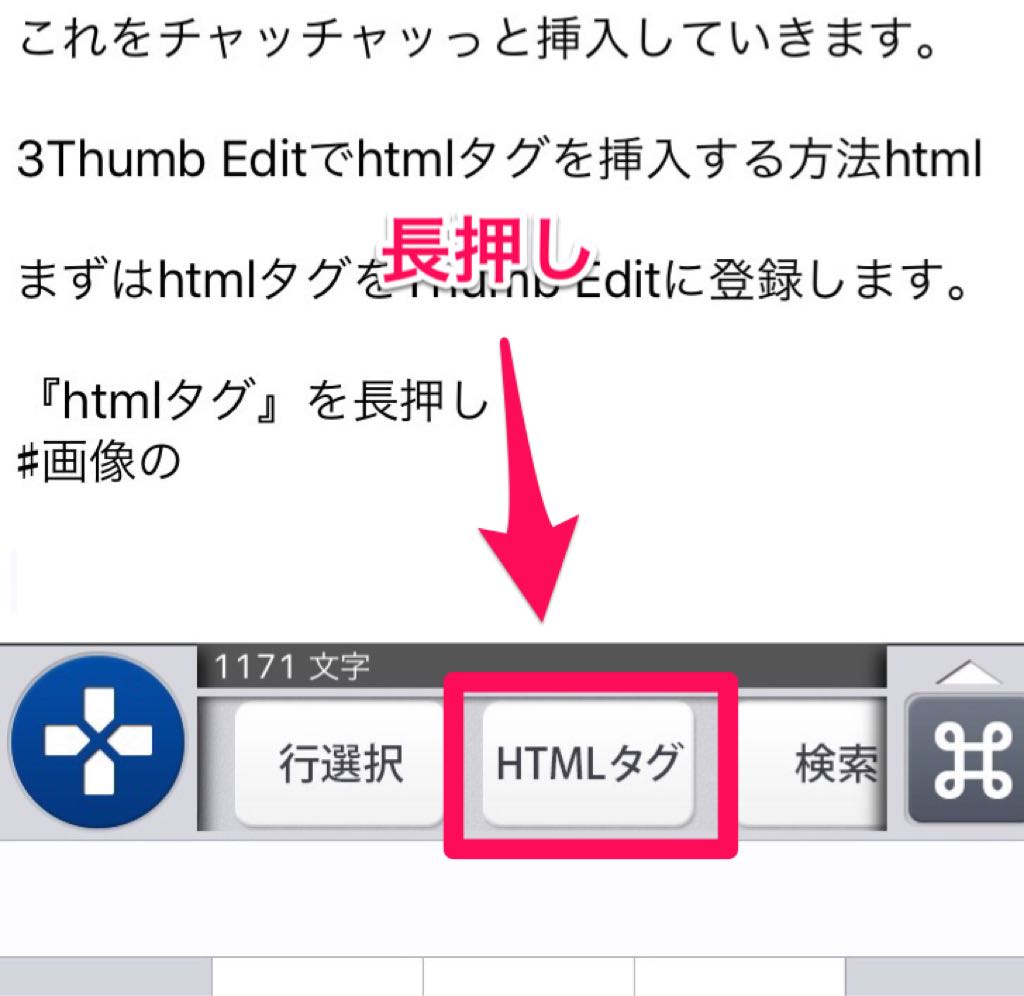
『htmlタグ』を長押し

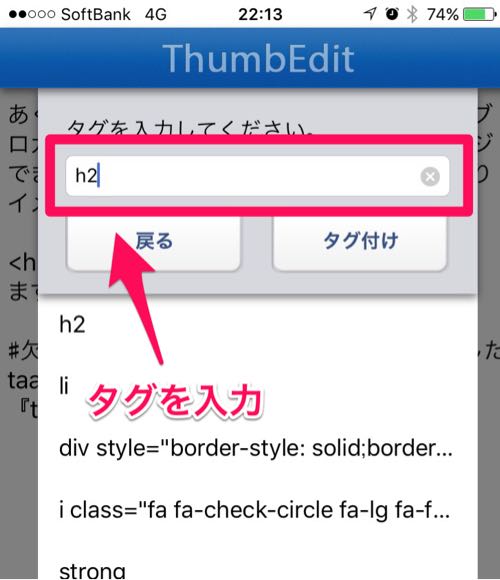
htmlタグ入力ボックスにhtmlタグを入力

タグ付けをタップ

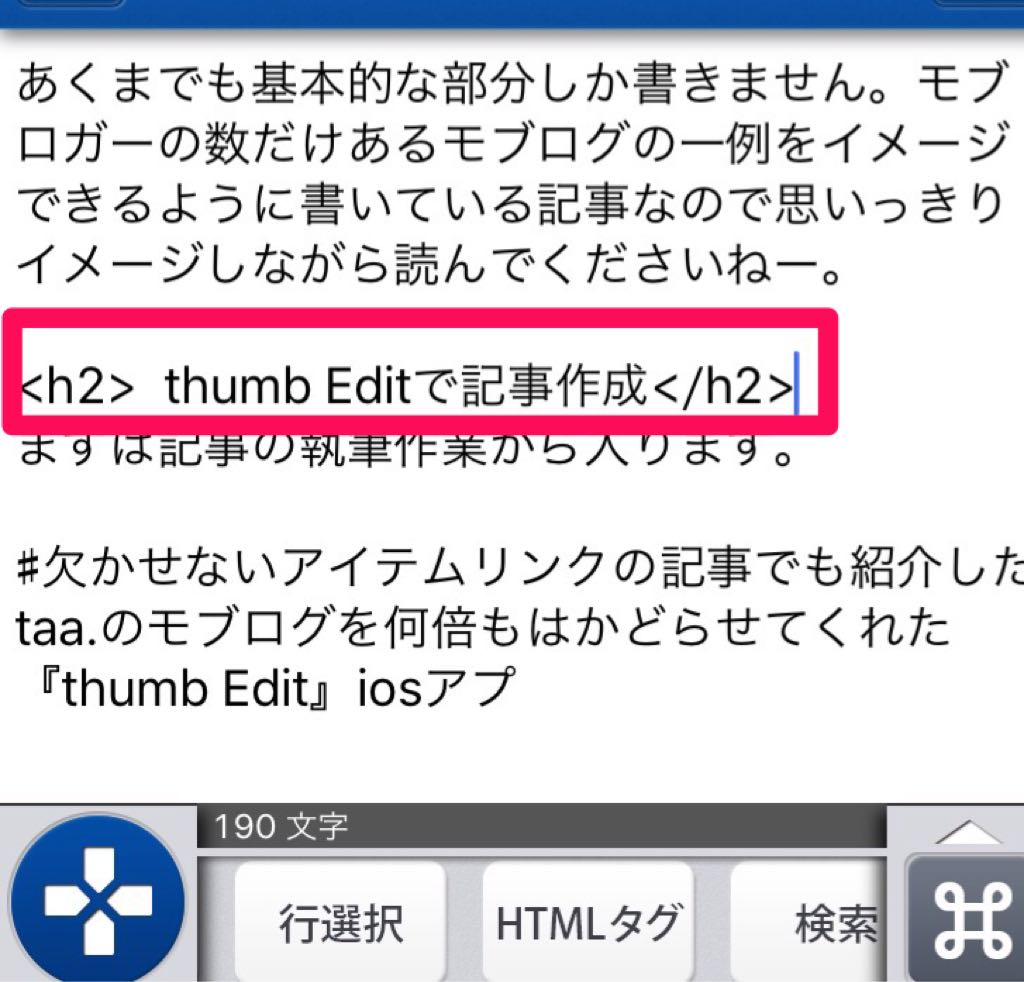
これでhtmlタグの挿入は完了です。

1度使用したタグは自動的に登録されていくので、2回目からはタグの打ち込みはなくなり、使用したいタグを選択してタグ付けをタップするだけです。
タグの一発挿入はワードプレスプラグイン『タグなんとか』でもできて素晴らしいプラグインですが、スマホで体験するともっと楽にできます。
taa.はパソコンのタイピングは遅くはない方だと思いますが、スマホのフリック入力はそんなに早くないです。しかーし!スマホで記事を書いている方が進みがいい感じがします。
ぜひ一度『Thumb Edit』を体験してみてください。
缶コーヒーたった3本我慢すれば手に入れられますよ!
はい。これで文章はhtmlも含めて完成です。
次はThumb Editで書いた記事をこれまた最高のiOSアプリ『するぷろ』にたった2タップで送って、画像の挿入と、リンクの挿入を行っていきます!
Thumb Editで書いた記事をするぷろに送る方法
早速丹精込めて書いた記事をするぷろに送ります。
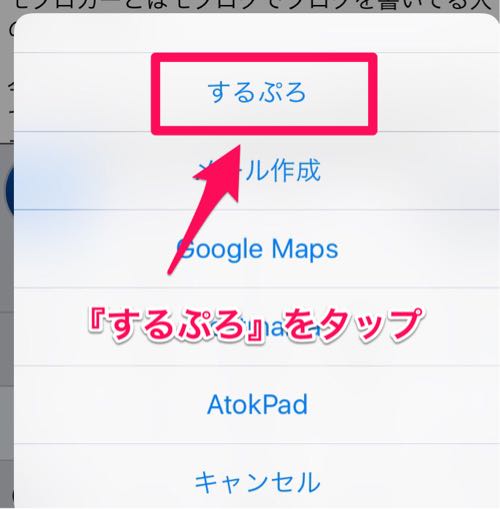
画面上部のThumbEditを長押し

選択メニューから『するぷろ』をタップ

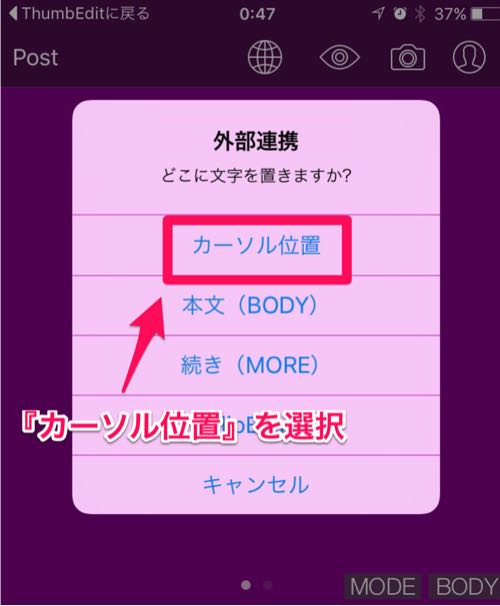
すると『するぷろ』が立ち上がり外部連携選択画面が開きます。
カーソル位置を選択

これでThumbEditからするぷろに作成した文章が送られます。

どうですか?taaはアプリ同士の連携がこの時初めてだったのでメチャメチャ感動したのを覚えてます!
あなたにもこの感動を!
2fotorで画像をコラージュ
するぷろに記事本文を送ったところでガンガン画像を追加したいところですが、ここでは画像の加工をやっていきます。
まずはfotorで以下のようなコラージュ写真を作ってみたいと思います。
コラージュ画像作成方法

こんなコラージュが簡単にできます。
 Fotor 画像加工 – 効果, 編集, 合成, 補正,文字入れとスタンプ
Fotor 画像加工 – 効果, 編集, 合成, 補正,文字入れとスタンプカテゴリ: 写真/ビデオ
作者: Chengdu Everimaging Science and Technology Co., Ltd
Var:6.2.0
サイズ:33.6
価格: 無料
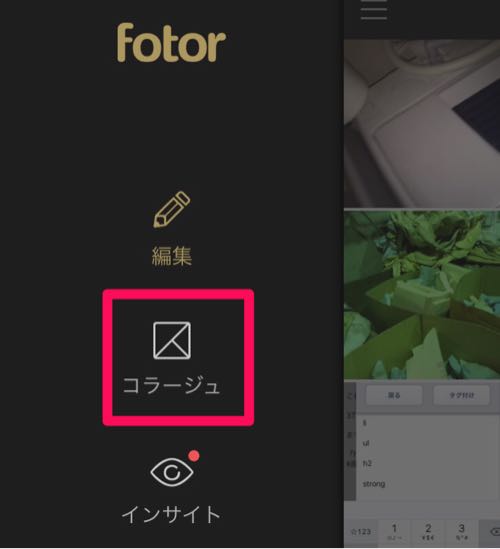
Fotorをタップして開く

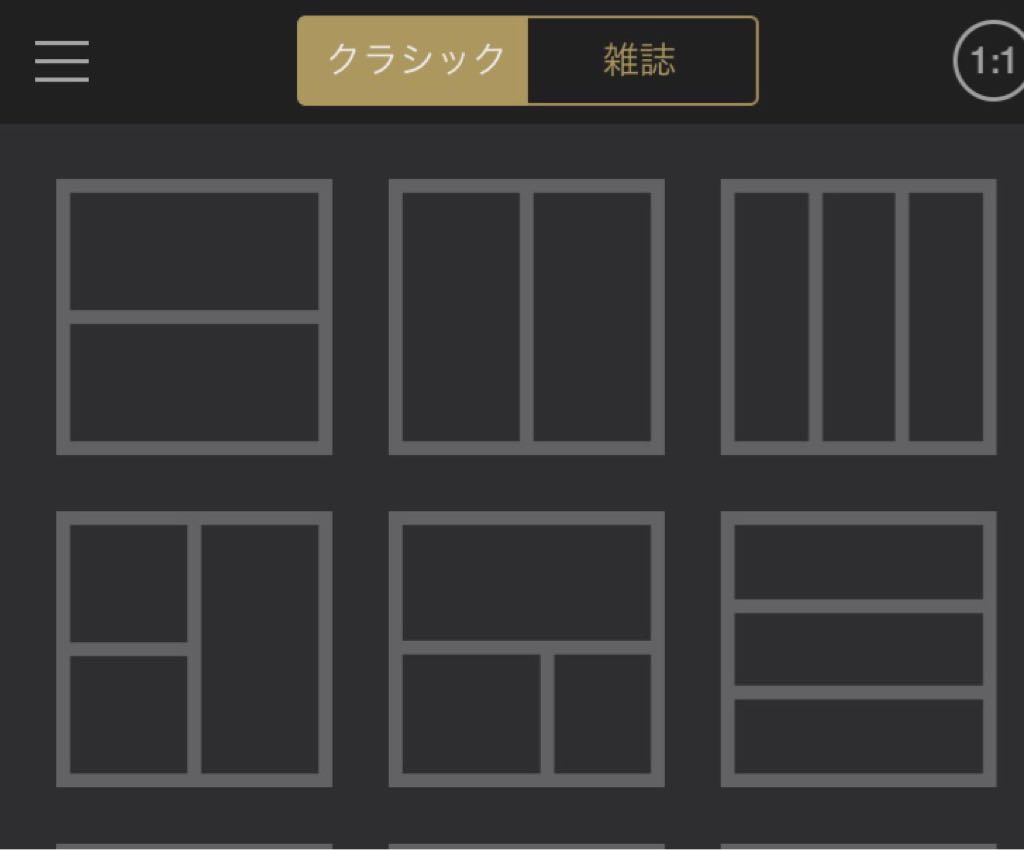
メニューの『コラージュ』をタップ

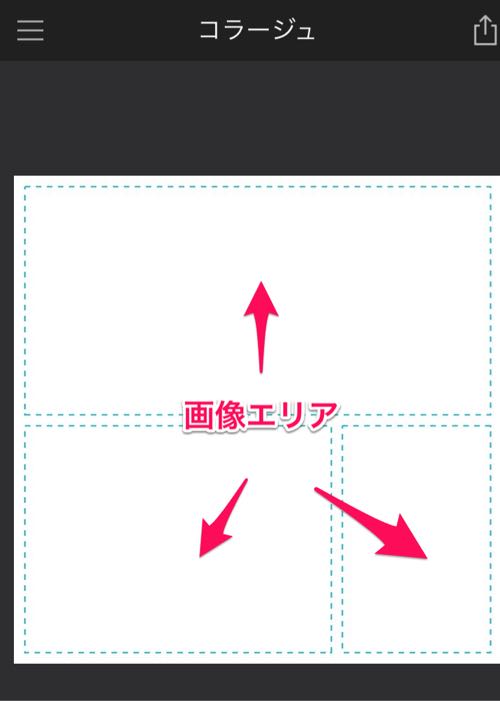
画像の配置を選択

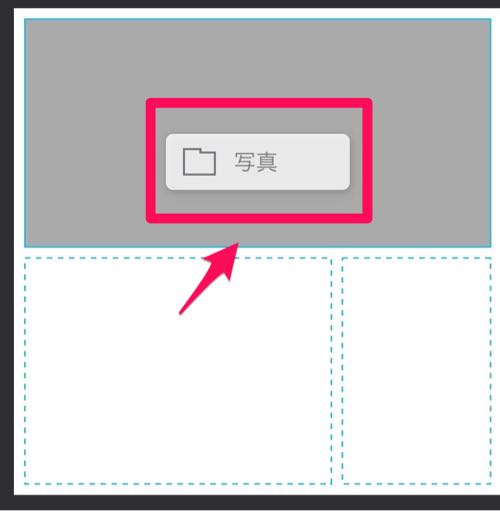
エリアをタップ

すると『写真』というフォルダマークがでるのでタップ

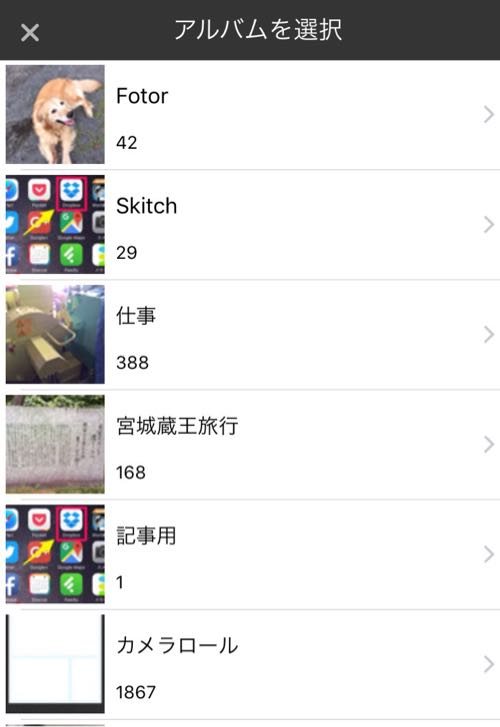
アルバムを選択する
使用したい画像の入っているアルバムを選択

画像を選択

エリアの数だけ写真を選択します
コラージュが完了したら右上の『保存』をタップして画像をカメラロールに保存します。

これでコラージュの完成です。
Skitchで画像に矢印や注釈を挿入
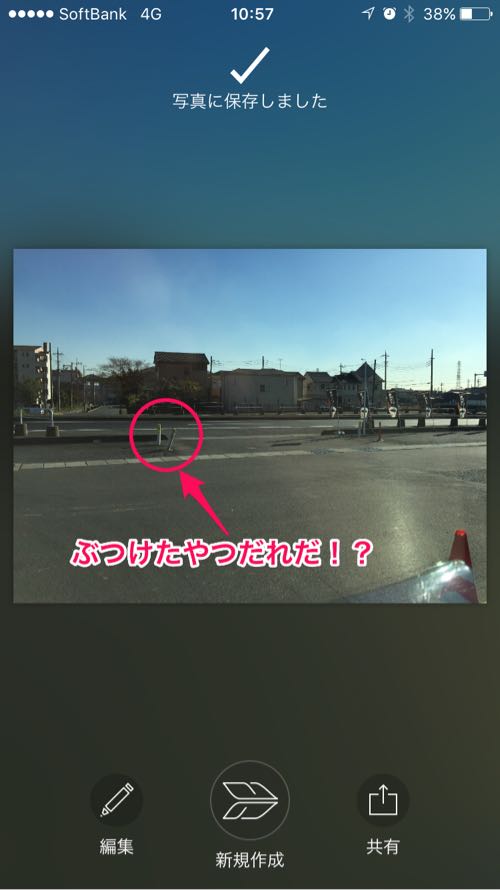
Skitchアプリを使って使用する画像に矢印や、注釈などを挿入して画像を使用する効果を上げます。こんな画像が出来ます。

こうやって矢印や注釈をつけることでよりわかりやすく、画像を効果的に使えます。
taaは仕事で使用する資料に画像を使うことが多いいので会社のパソコンにもインソトールしてあります。
Skitchの使い方
基本的なSkitchの使い方を説明してみまSHO!
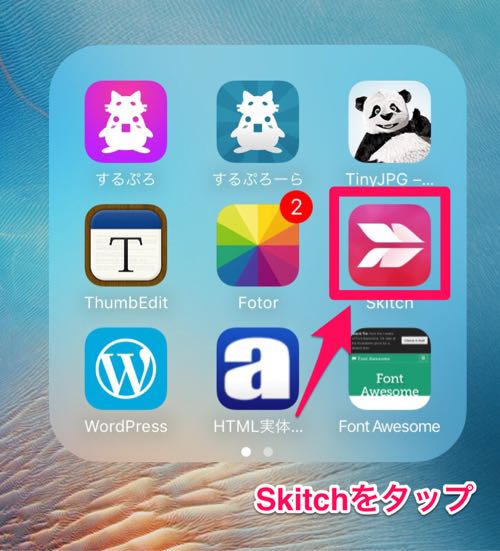
アプリをタップして開くYO!

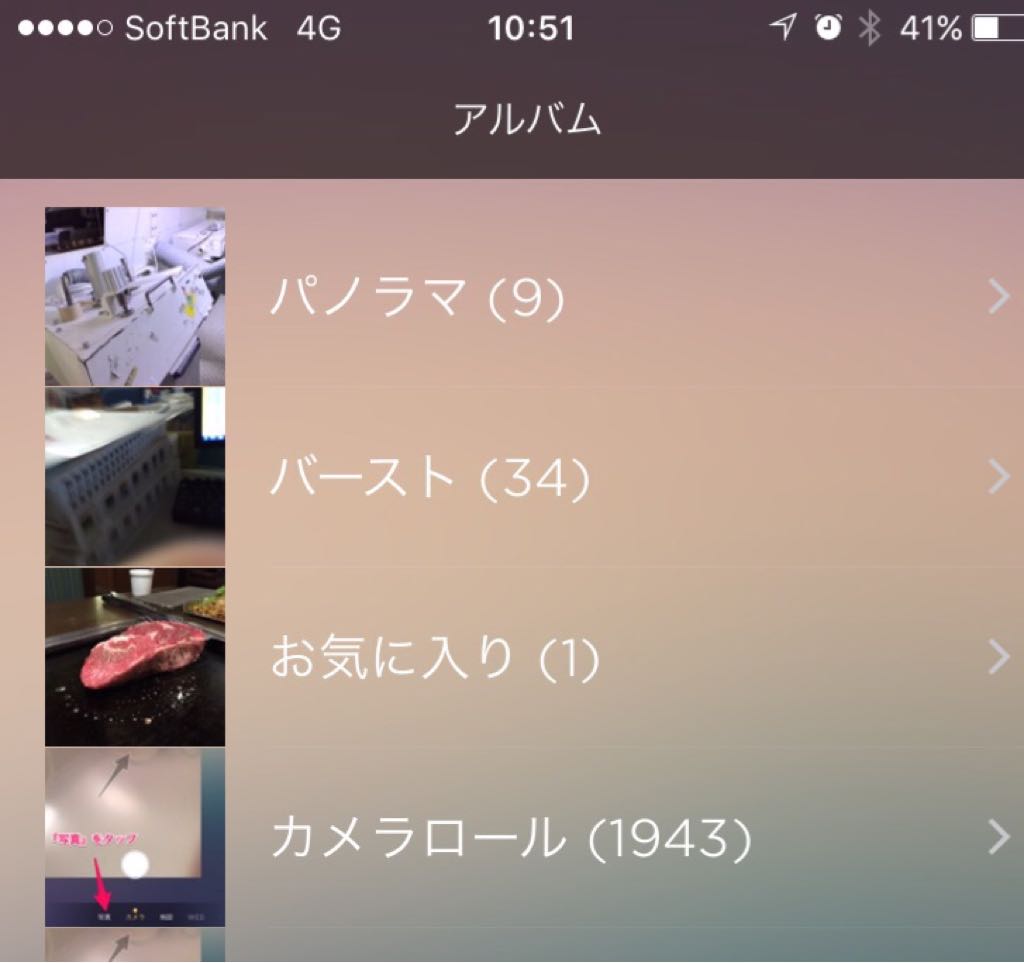
『写真』をリズミカルにタップするYO!

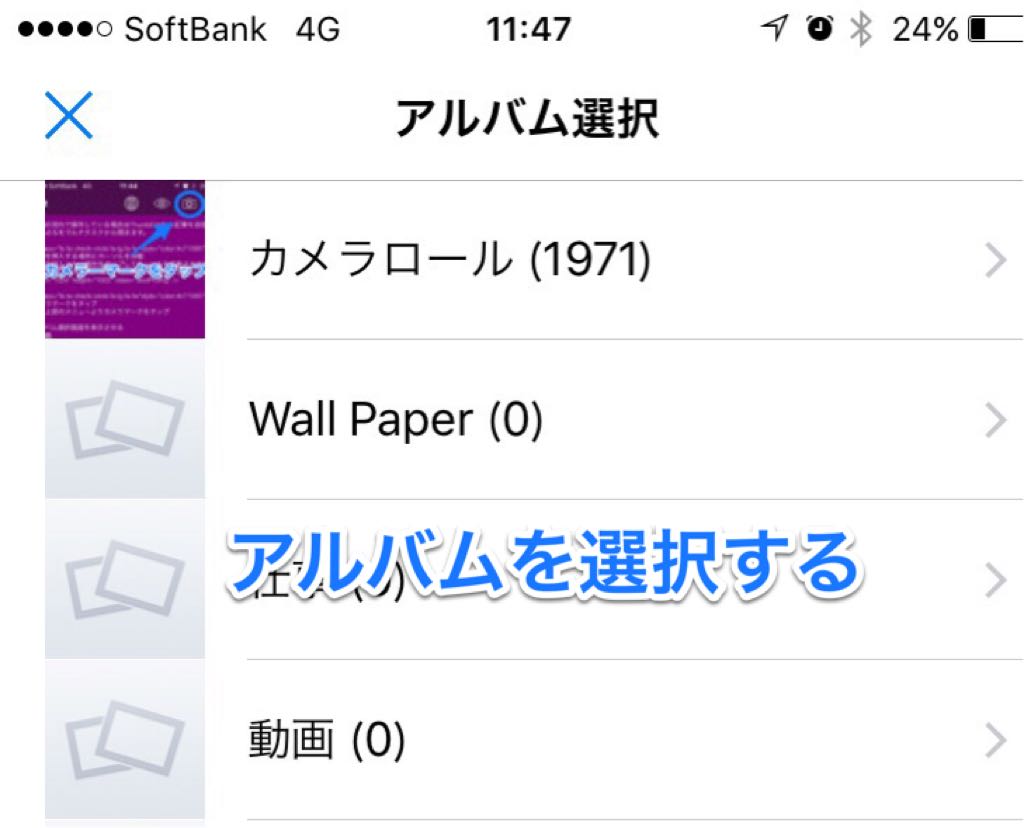
yeah!アルバムを選択いっとく!
アルバムの選択画面が表示されるので使用する画像の保存してあるアルバムを選択する

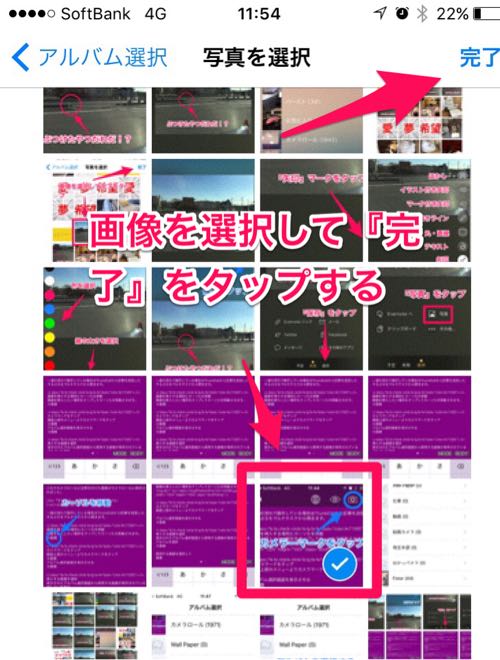
使用する画像を選択 check it out!
矢印や注釈を付けたい画像を選択し右上の完了をタップ!

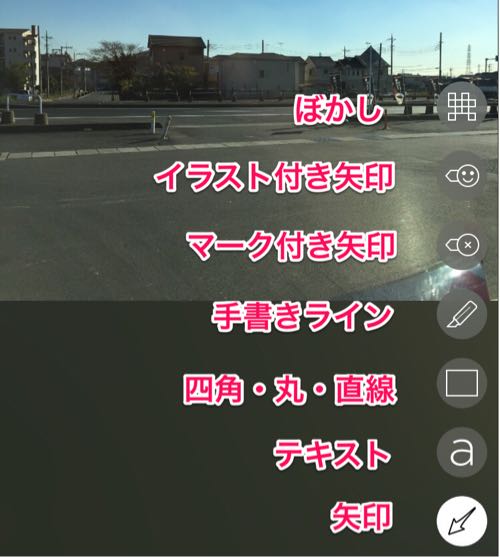
矢印マークをタタタターップ
画面右下に表示された矢印をタップ

表示されたメニュからアクションを選択する

ピンクのマークをタップ
画面左下に表示されているピンク色のマークをタップすると縦のラインに『カラーパレット』横のラインに『線の太さ』が表示されるので、使用する色と線を選択します。

タップしてスライドて矢印を挿入
任意の場所でタップして指をスライドさせると矢印や選択した図がスライドさせた大きさで挿入されます。

画像の保存
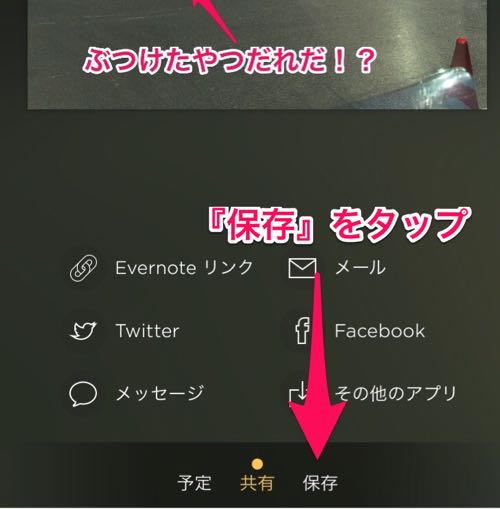
画面の右上の保存ボタンをタップ

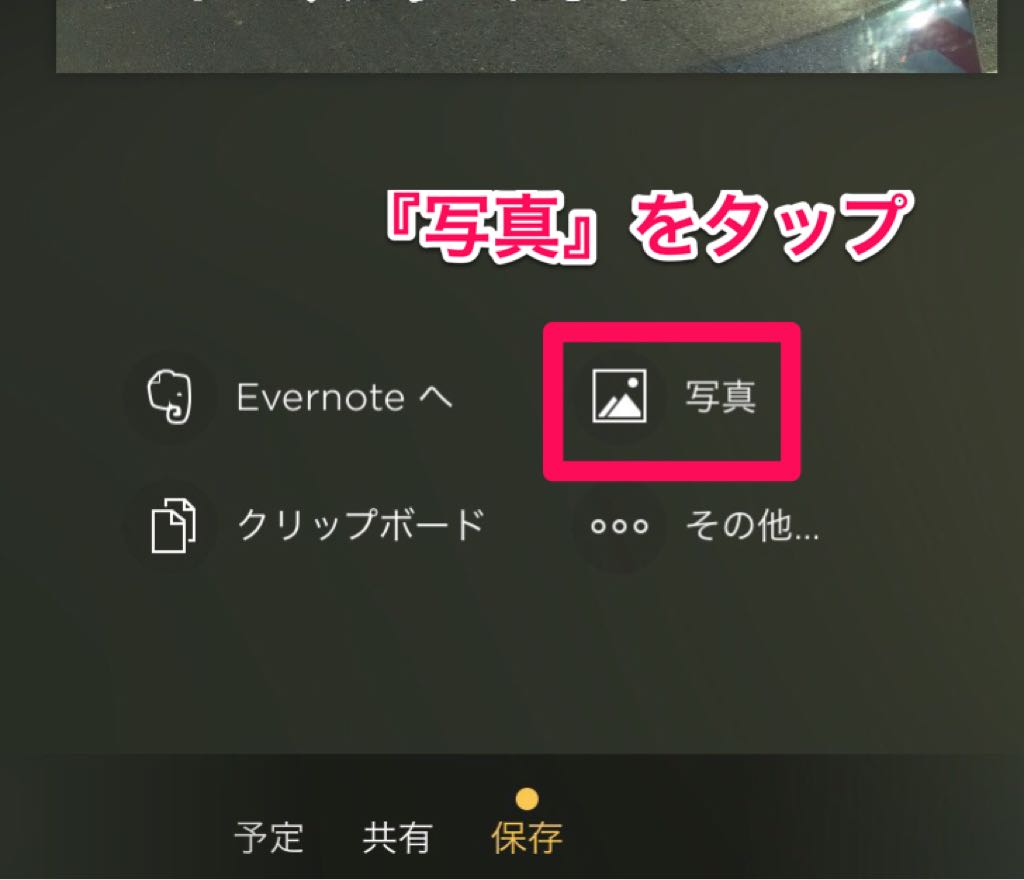
画面下の保存をタップ

保存先を選択(iPhoneのカメラロールに保存する場合は『写真』を選択)

これでカメラロールに注釈を付けた画像がカメラロールに保存されました。
『するぷろ』に画像を挿入する方法
いよいよ画像の挿入です。
一連の流れで操作している場合はThumbEditから記事を送信したするぷろをマルチタスクから開きます。
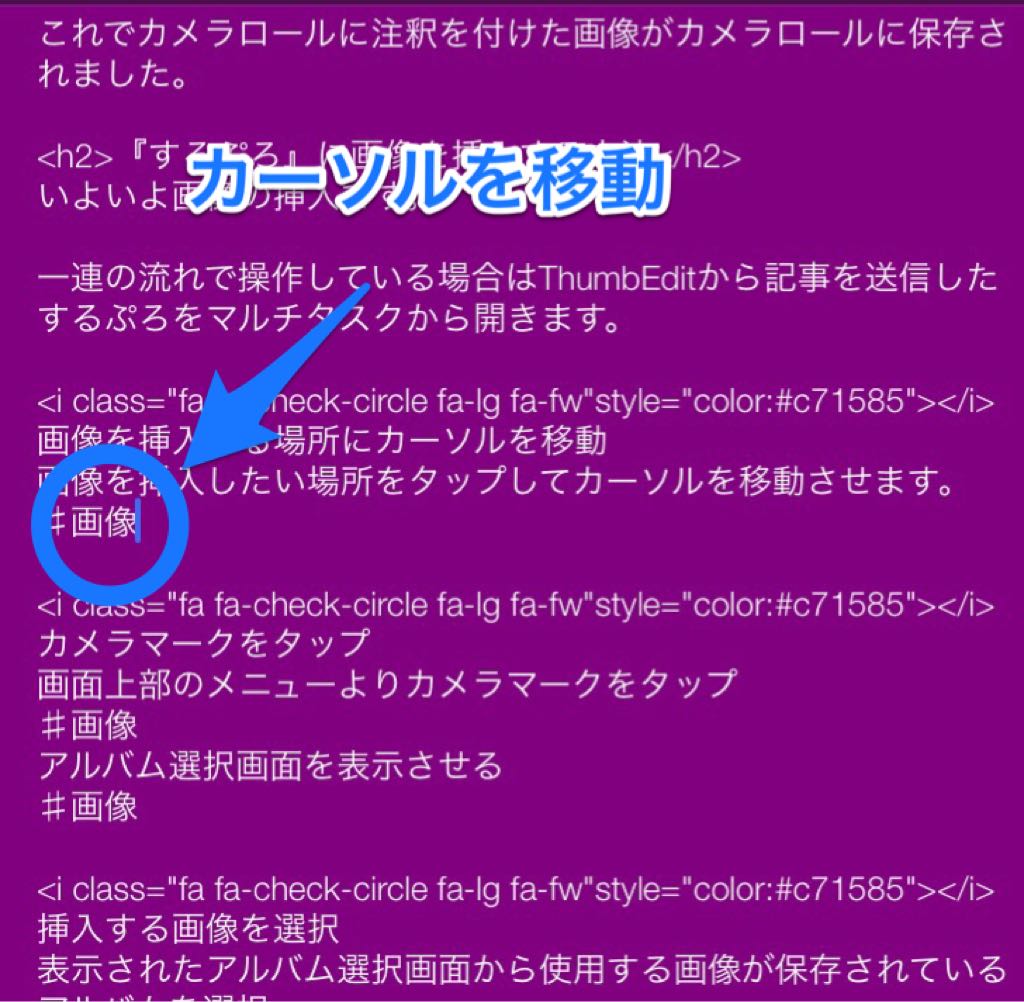
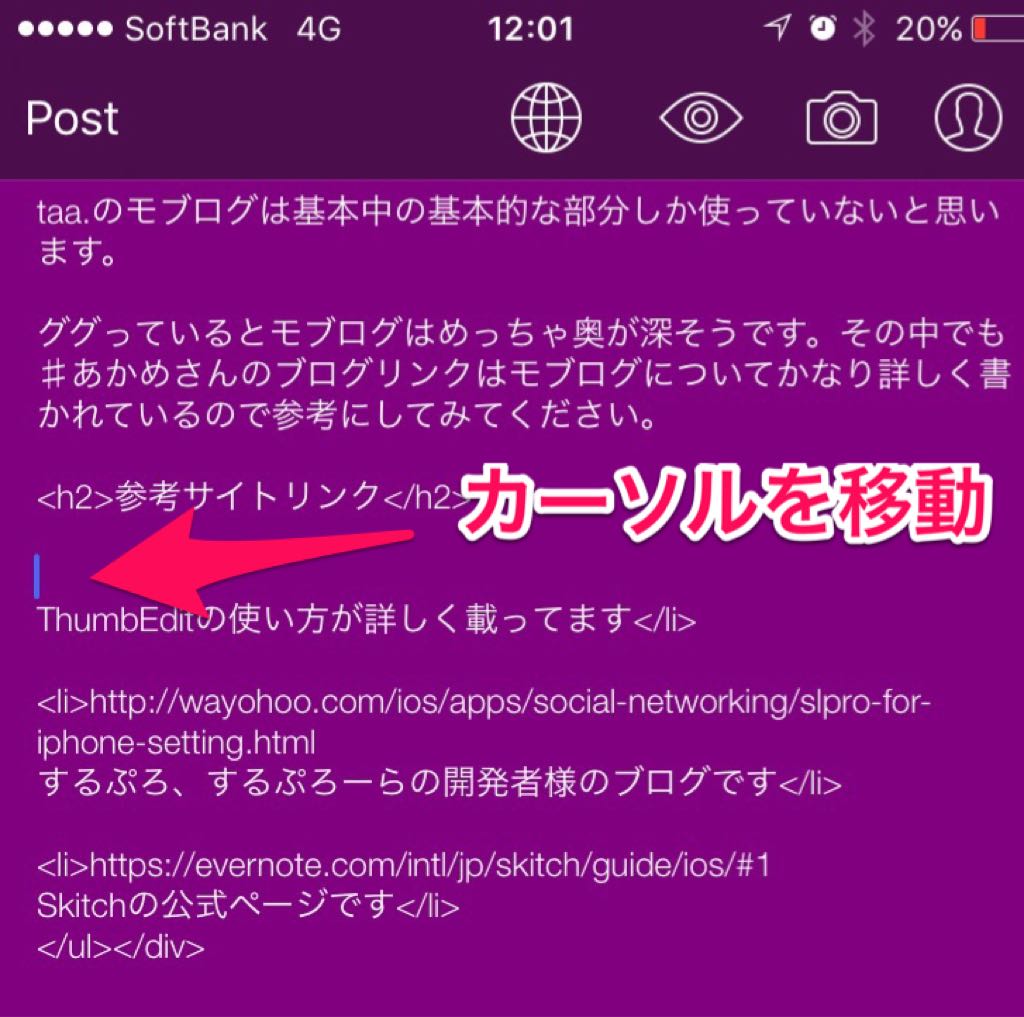
画像を挿入する場所にカーソルを移動
画像を挿入したい場所をタップしてカーソルを移動させます。

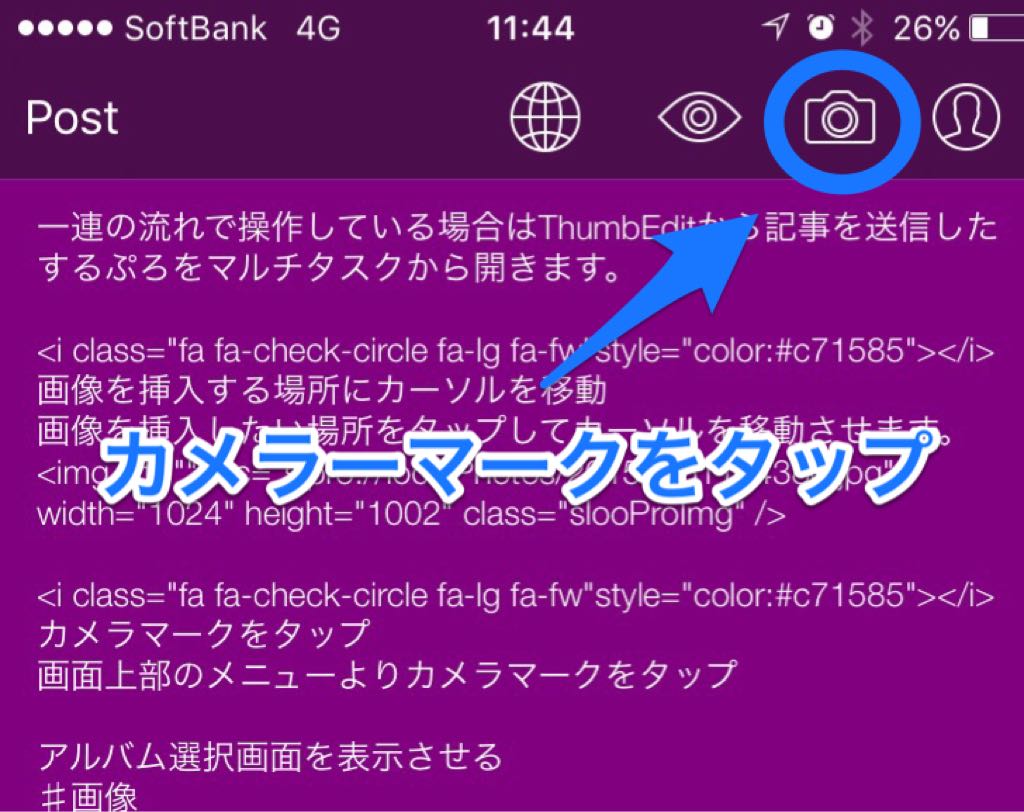
カメラマークをタップ
画面上部のメニューよりカメラマークをタップ

アルバム選択画面を表示させる

挿入する画像を選択
表示されたアルバムから使用する画像を選択します。
使用する画像を選択して画面右上の『完了』をタップ

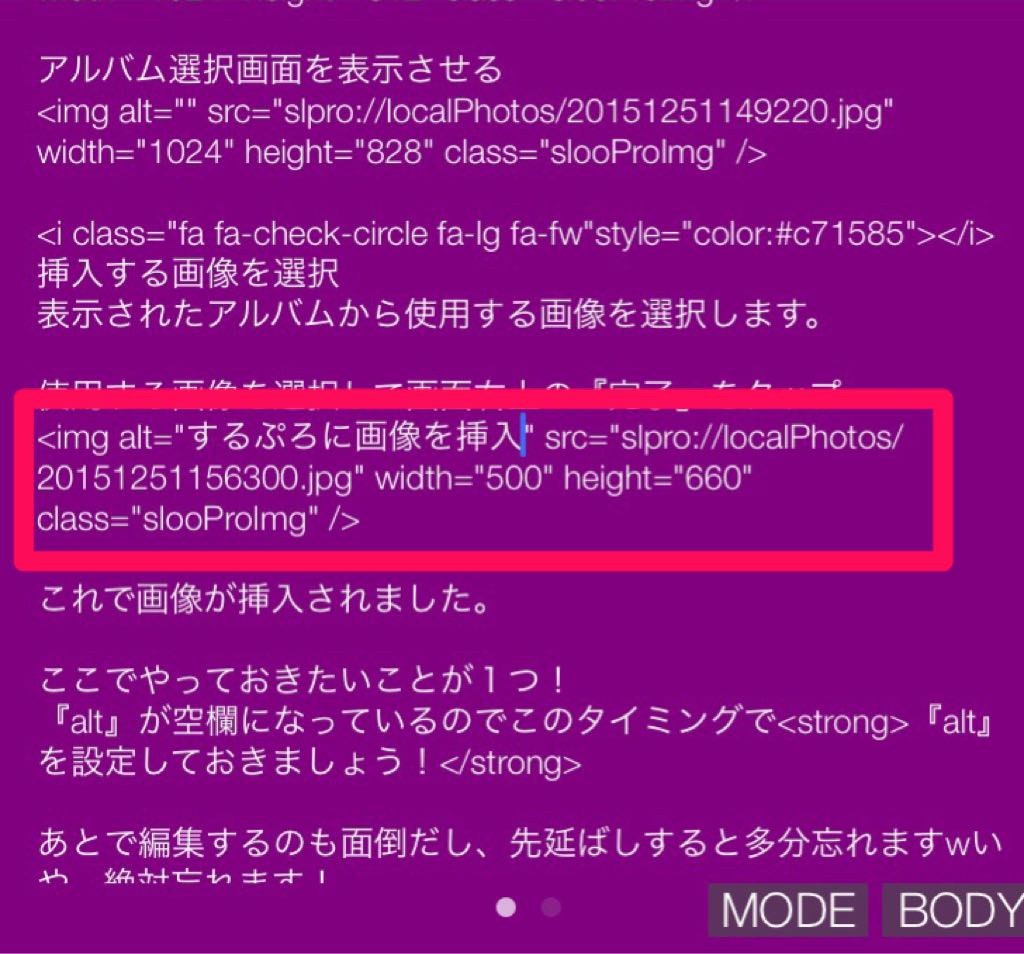
これで画像が挿入されました。

ここでやっておきたいことが1つ!
『alt』が空欄になっているのでこのタイミングで『alt』を設定しておきましょう!
あとで編集するのも面倒だし、先延ばしすると多分忘れますwいや、絶対忘れます!
画像を挿入したいとこにタタターンと画像を挿入してやりましょう!
『するぷろーら』を使って『するぷろ』にリンクを挿入する方法
それではリングを挿入してみましょうねー。
ここで使用するアプリは『するぷろーら』
『するぷろ』と『するぷろーら』は開発者様が一緒なのでめっちゃ使いやすいです。
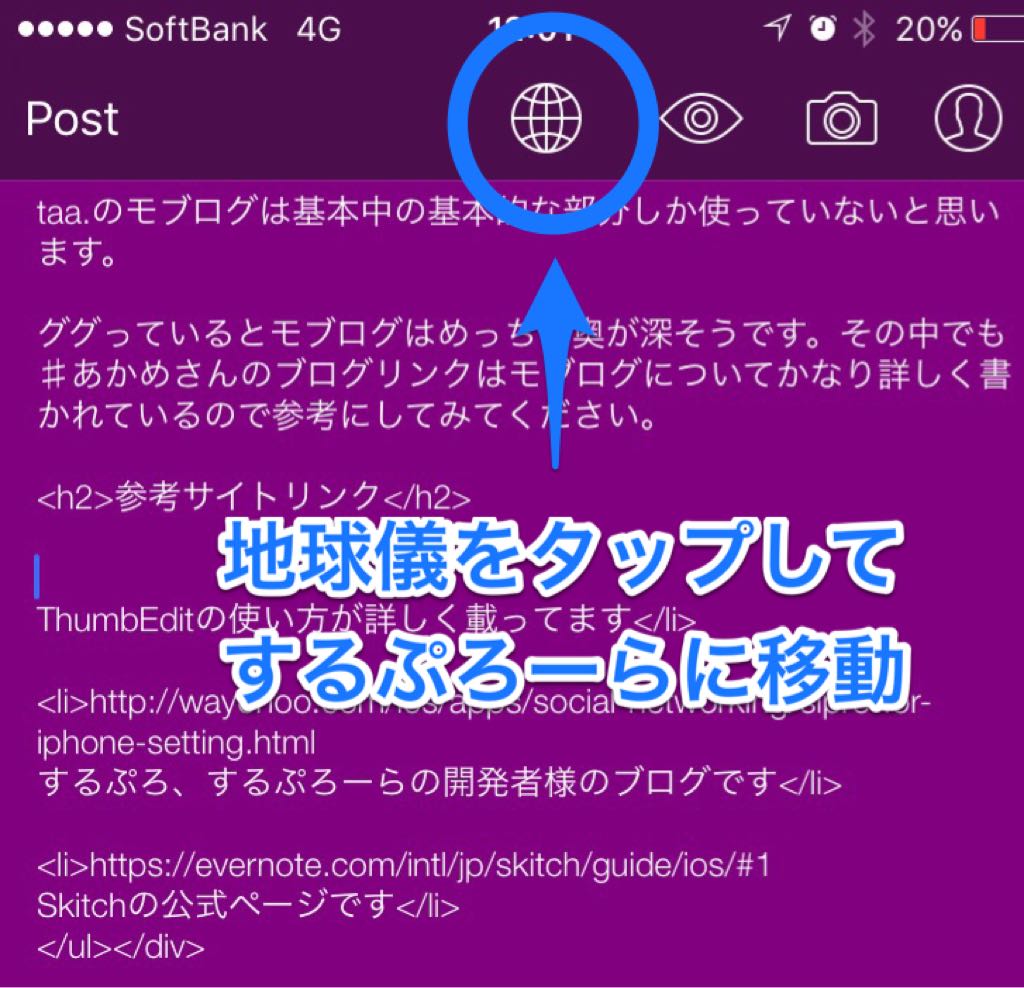
『するぷろ』でリンクを挿入したい場所にカーソルを移動

地球儀マークをタップ
画面上部のメニューから地球儀マークをタップして『するぷろーら』を開く

リンクを作りたいサイトを表示させる
アドレスバーにリンクをしたいサイトのアドレスを入力。もしくはアドレスバーに検索語句を入力して検索をしてサイトを表示させる。

リンクタグ作成
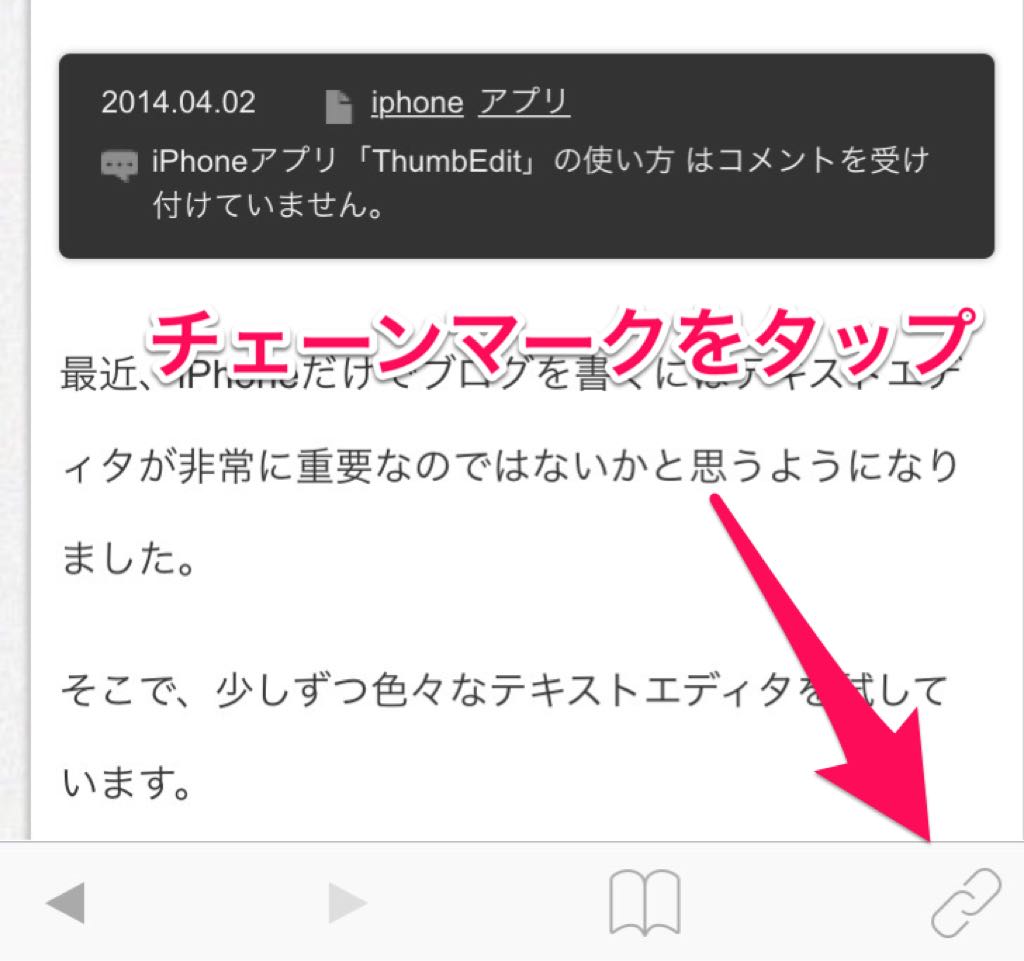
リンクしたいサイトが表示されたら画面右下のチェーンマークをタップ

リンクタグ取得
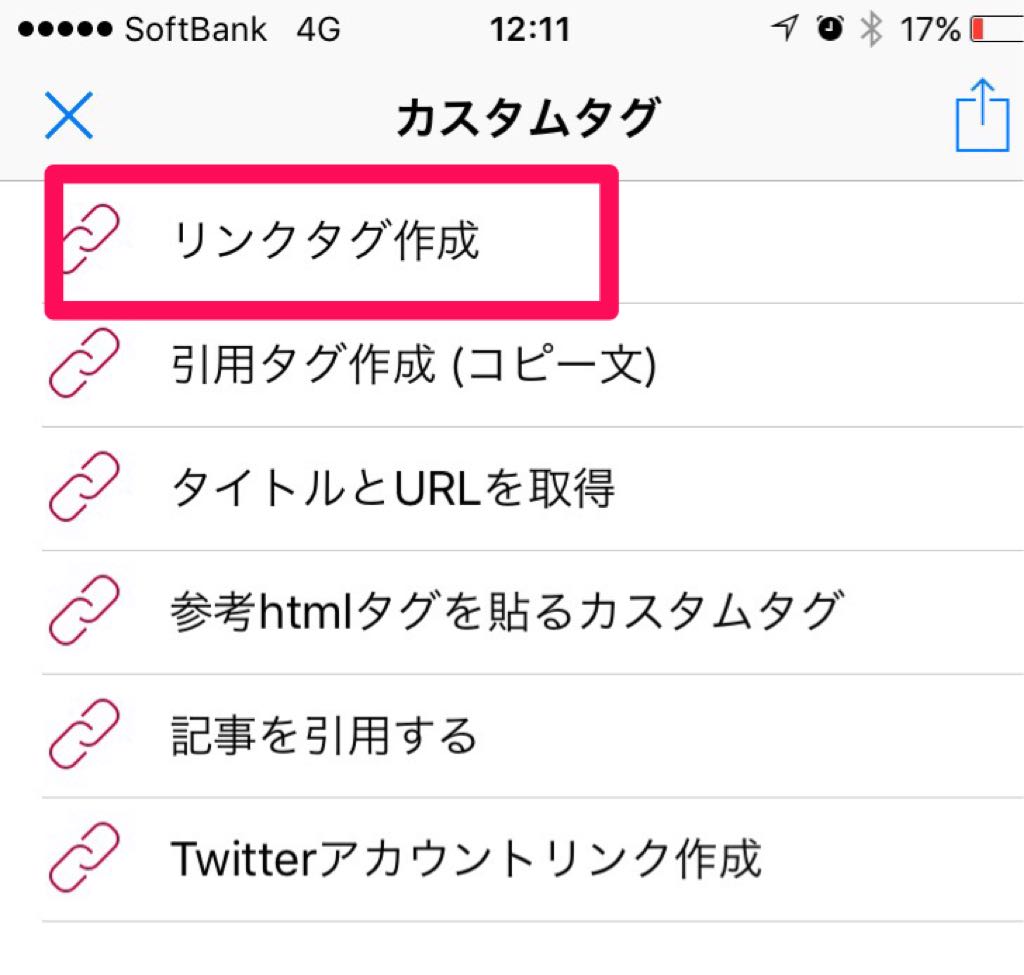
リンク選択画面が表示されるので『リンクタグ作成』をタップ

『するぷろ』にリンクタグ貼り付け
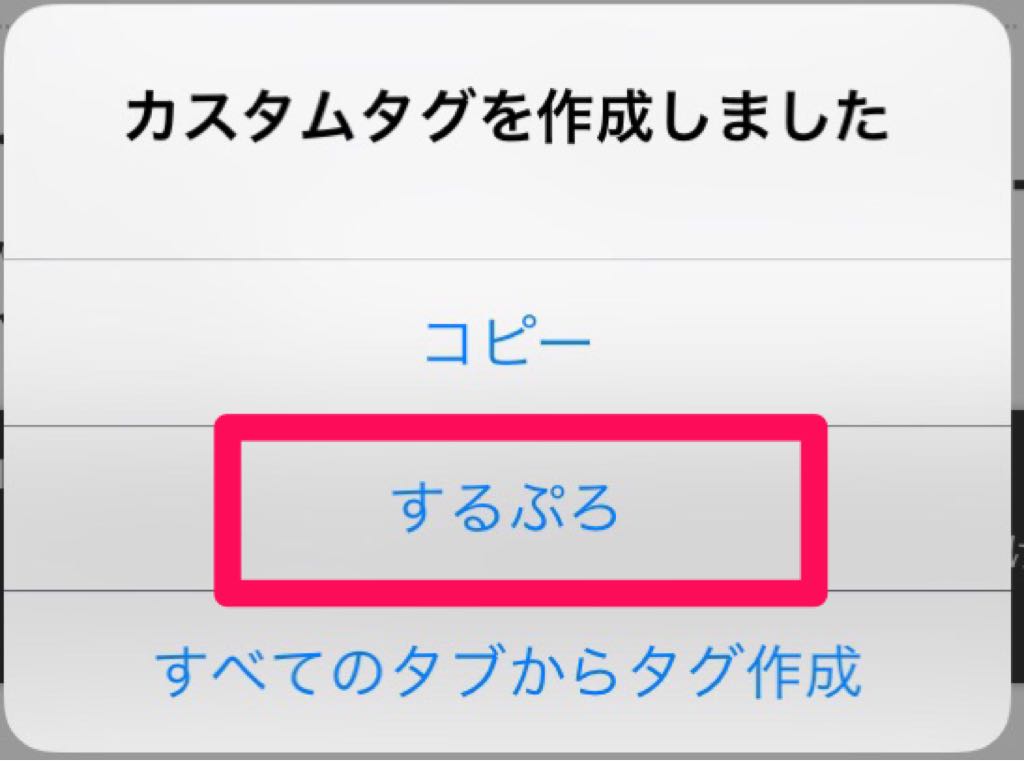
取得したリンクタグをコピーするかするぷろに貼り付けるかの選択画面になるので『するぷろ』をタップ

自動的にするぷろに戻りカーソル位置に取得したリンクが貼り付けられます。
コピーを選択すれば何処にでも貼り付けられます。
カスタムリンクタグを作成すればツイッターアカウントへのリンクなどもできるので便利ですよー。
するぷろからワードプレスへ記事を送信
記事公開まではもうすぐです!
これまでで『ThumbEdit』『Fotor』『Skitch』『するぷろ』『するぷろーら』を使って書いた記事をいよいよワードプレスへ送ります。
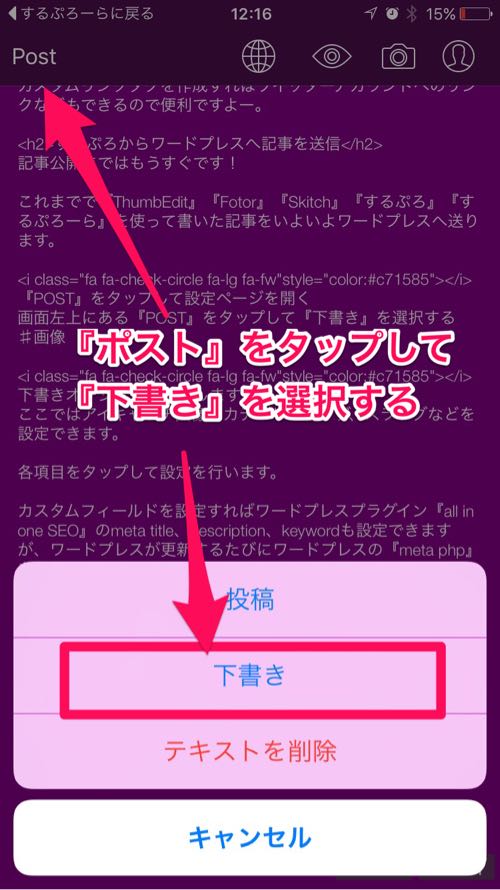
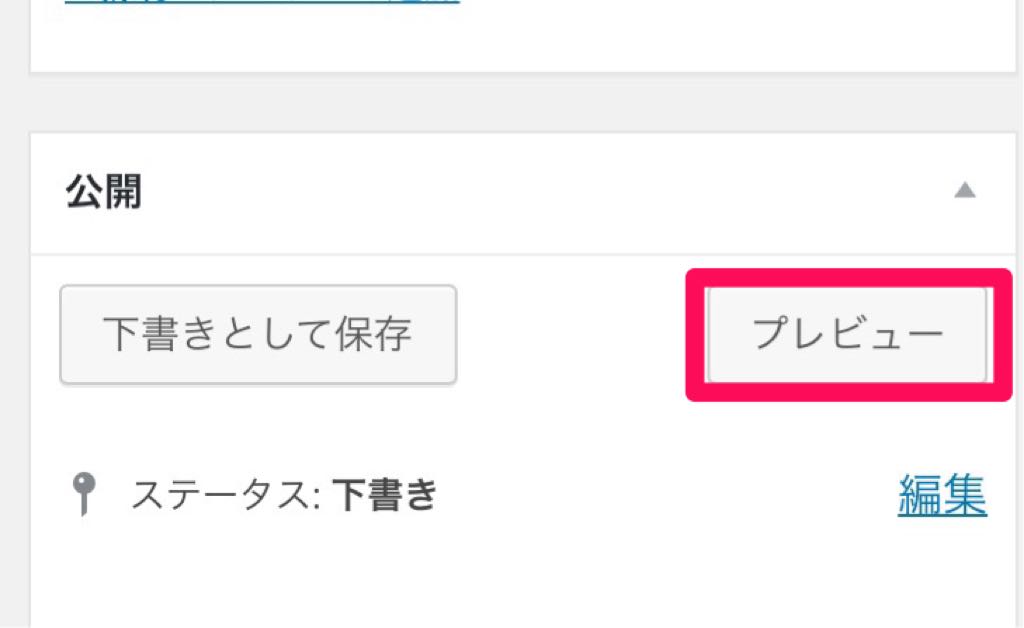
『POST』をタップして設定ページを開く
画面左上にある『POST』をタップして『下書き』を選択する

下書きオプションを設定します
ここではアイキャッチ画像やカテゴリー、タグ、スラッグなどを設定できます。
各項目をタップして設定を行います。

カスタムフィールドを設定すればワードプレスプラグイン『all in one SEO』のmeta title、description、keywordも設定できますが、ワードプレスが更新するたびにワードプレスの『meta php』をいじらなくてはいけないので使用していません。
アイキャッチ画像は自動的に1枚目に使用している画像がアイキャッチ画像として送信されます。あとで変更可能です。画像をタップすればアイキャッチ画像を選択することもできます。
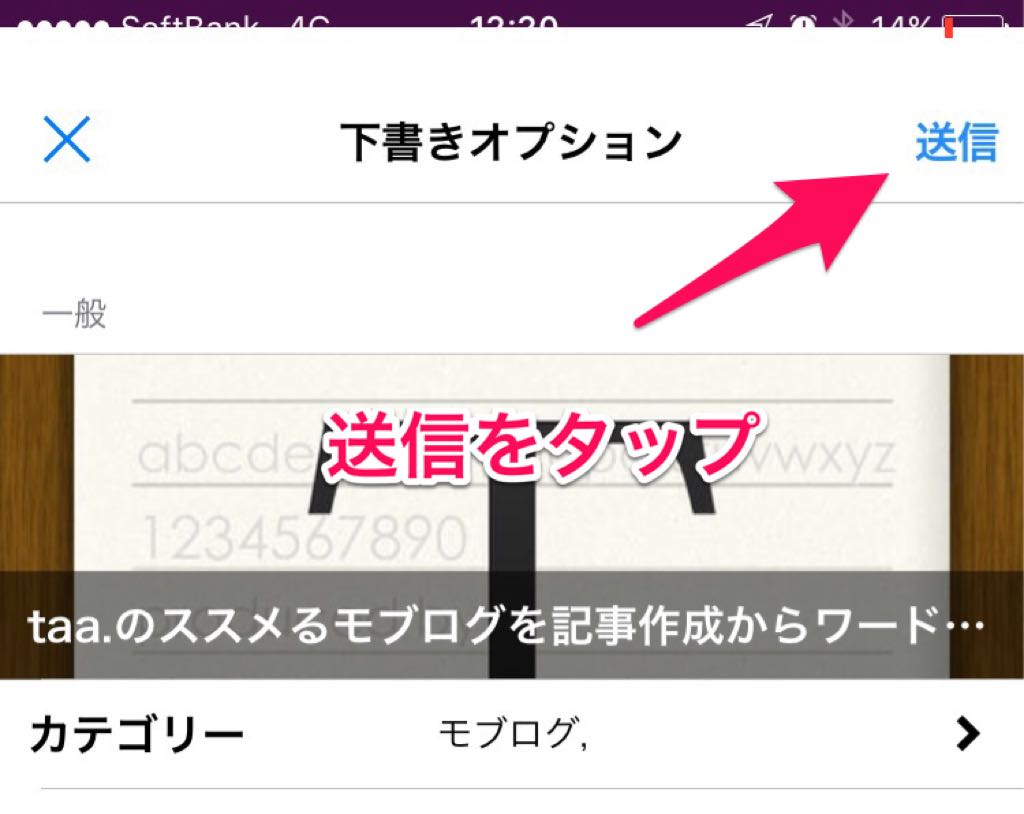
ワードプレスに送信
画面右上の『送信』をタップ

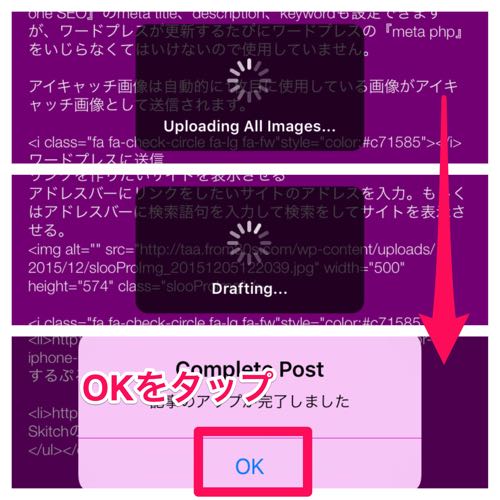
送信中の画面

これで送信完了です。
ワードプレスで表示の確認
ここからはワードプレスの公式アプリを使用します。
するぷろから送信が完了したらワードプレス公認アプリにログイン。

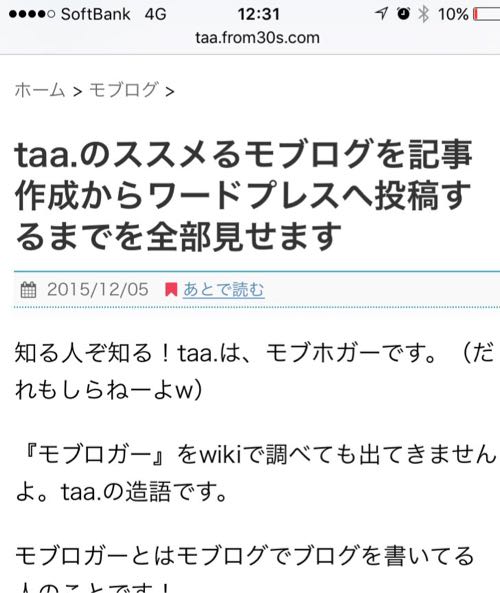
プレビューをしてスマホでの表示をチェック

ここで画像の表示、リンクの表示、誤字脱字などをもう一度チェックします。

問題がなければ…
送信!
初めの頃はモブログで送信ボタン押す時ちメチャメチャ心配と、緊張が入り乱れてましたw
まとめ
つらつらと5000文字の記事になってしまいました(汗)
文頭でも書きましたが、モブログはモブログをやっている人の数だけやり方があります。
- ThumbEditで記事執筆とhtmlの記述
- 『Fotor』『Skitch』で画像加工と注釈挿入
- 『するぷろーら』でリンク作成
- 『するぷろ』で画像、リンクの挿入
- 『ワードプレス』で表示のチェック
- 投稿
taa.のモブログは基本中の基本的な部分しか使っていないと思います。
ググっているとモブログはめっちゃ奥が深そうです。その中でも♯あかめさんのブログリンクはモブログについてかなり詳しく書かれているので参考にしてみてください。
参考サイトリンク
- モブログ | あかめ女子のwebメモ
モブログについてたくさん書かれてるあかめさんのブログです - iPhoneアプリ「ThumbEdit」の使い方 | わぷろぐ
ThumbEditの使い方が詳しく載ってます - するぷろ for iPhoneを設定してみよう!【使い方】
するぷろ、するぷろーらの開発者様のブログです - Skitch for iPhone・iPad の使い方 | Evernote
Skitchの公式ページです






