2016/09/21
あとで読むFotorを使って10分で簡単におしゃれカッコイイバナーを作成する方法

無料で使えるFotorを使って簡単に!しかもおしゃれなバナーを作る方法を紹介してみます!
フォトショップやイラストレーターなんかを使わなくてもFotorを使えば気軽にブログなどで使用するバナーが作れます。本当に簡単です。時間にして10分あれば魅力的で、情熱的、そしてあなたが望むならちょっとエロいバナーだって作れます。
これだけ簡単に作れたら何度だってやり直しがきくのでぜひ作ってみてください!
目次
Fotorでバナーの作り方
WordPressなどで作った自分のブログのサイドバーなどにバナーを使っておすすめ記事などを紹介するのにバナーを使って読者の方の目を引くのには最適です。
この程度のバナーであれば本当に10分で作成できます。簡単にできてしまうし、自分で作ったバナーや画像は愛着が半端ないのでおすすめです。
早速ですが、今回はタブログで春日部グルメ記事を紹介しているこのバナーを作っていきます。

バナーのサイズは300px X 125px
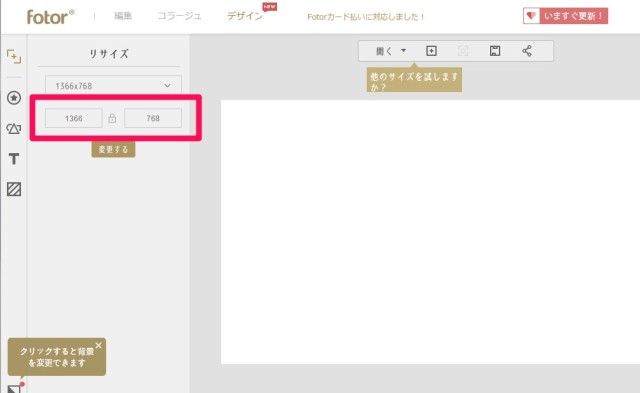
バナーサイズの設定
- Fotorにアクセス
まずはFotorにアクセスしてデザイン⇒CUSTOMへ進みます。

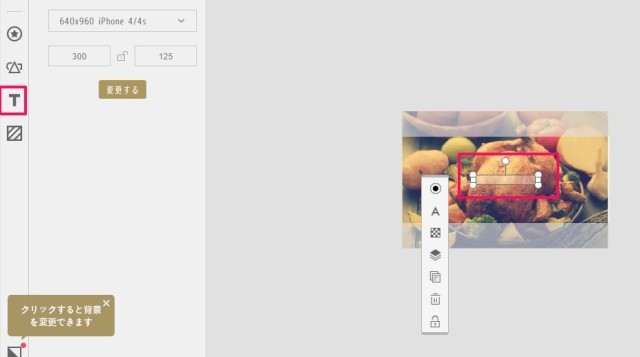
- バナーのサイズを設定
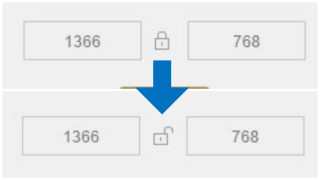
赤枠で囲った中心にある『鍵』マークをクリックして鍵が開いた状態にします。

左側に幅を『300』指定。右側に縦『125』に指定します。(半角入力)

使用する画像の準備
- 使用する画像をFotorにアップロード
使用する画像をFotorにアップロードします。画像はPixabayからダウンロードしました。
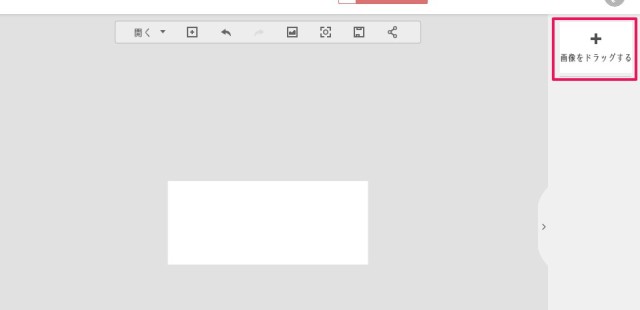
画面右上の『画像をドラッグ』をクリックして保存してあるフォルダから使用する画像を選択します。

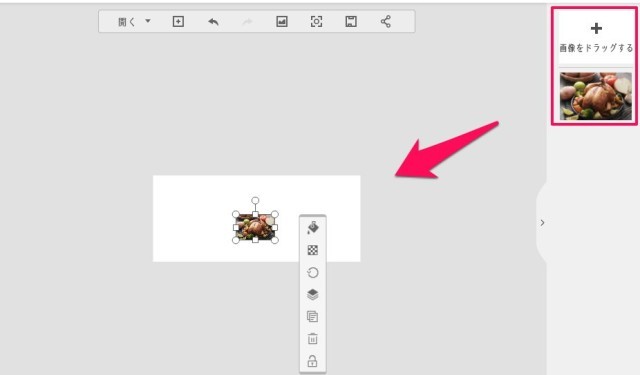
画像を選択すると、サイドバーに画像が表示されます。その画像を画面中央の作業スペースにドラッグします。

- 画像をバナーサイズに合わせる
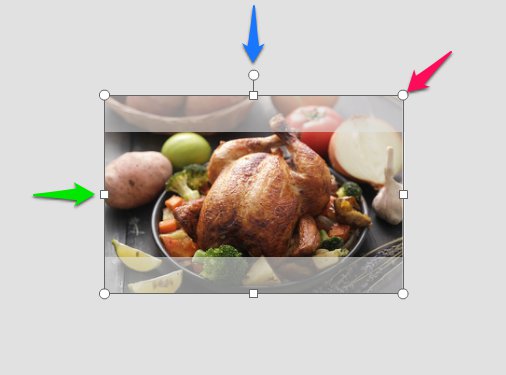
使用する画像を作業スペースにドラッグしたら使用する画像をバナーに合わせて縮小・拡大・回転させて位置と大きさを決定します。

- 赤矢印をドラッグするとタテヨコの比重を保ちながら縮小・拡大します
- 青矢印をドラッグすると画像を回転させます
- 緑の矢印をドラッグするとタテヨコの比率を無視して縮小拡大します
画像の編集とテキストの追加
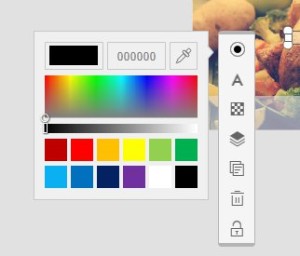
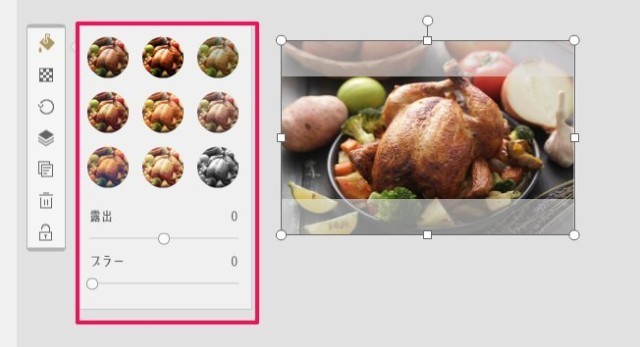
- 画像にエフェクトをかける
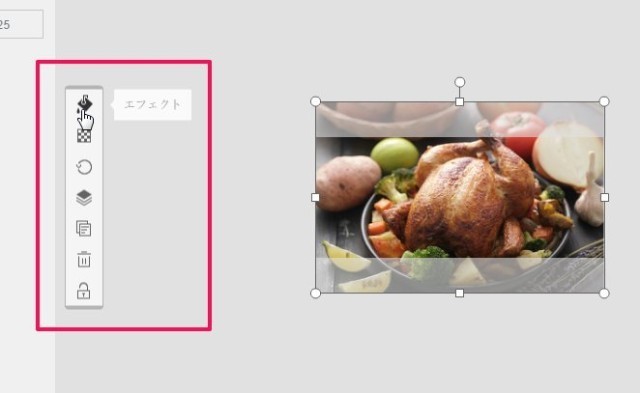
画像の位置やサイズが決定したら、画像にエフェクトをかけていきます。
表示されるツールバーの一番上にある『エフェクト』をクリック。

表示されたエフェクトから好みのエフェクトを実行し、スライドバーで調整を行います。

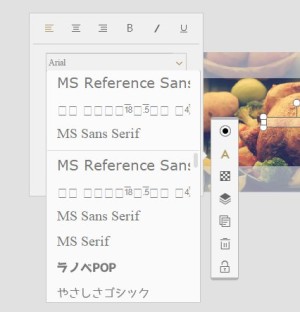
- 文字を追加
エフェクトを適用したら次は文字を追加していきます。画面左にある『T』をクリックすると編集している画像の上にテキストボックスが表示されるので文字を入力していきます。
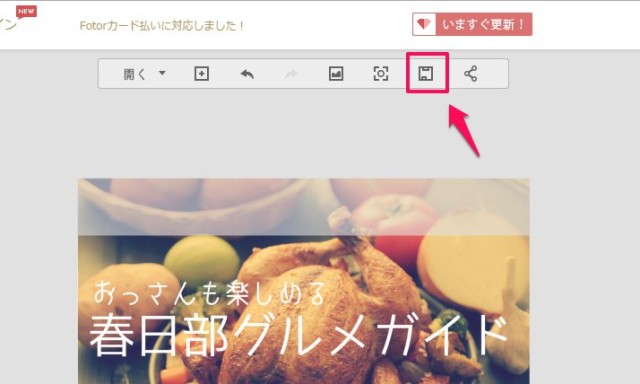
バナーの保存
- 画像を保存
画像の配置も決まりエフェクトで画像を調整し、テキストの入力が完了したら保存していきます。フロッピーディスクマークをクリックします。

- 保存名と保存形式を『.jpg』『.png』から選ぶ
- 保存する画質を『ノーマル』『ハイクオリティ』『プレミアム』から選択
- PCに保存するかドロップボックスに保存するか印刷するかを決定
これでバナーの作成は完了です。
プラグインを使ってウェジェットに超簡単にリンク付きバナーを設置する方法
ほい!自分好みのバナーをFotorで作ったら、プラグインを使って早速バナーをサイドバーに設置してみましょう。
今回使用するプラグインは…
Black Studio TinyMCE Widget
ウェジェットでビジュアルエディタが使えるようになるプラグインです。なんとも便利なプラグイン。参考にさせていただいたブログはこちら。
早速サイドバーにバナーを設置してみましょう。
完成イメージはこんな感じ。

いい感じでしょ?にやにや
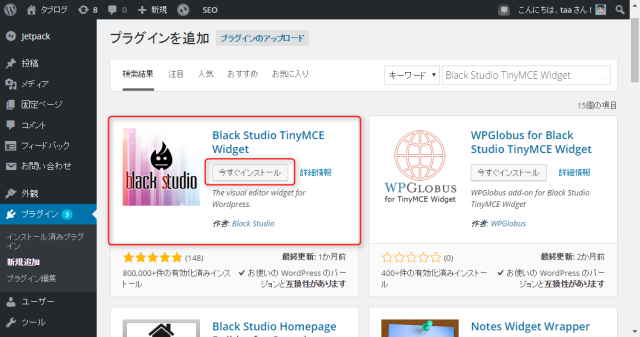
プラグインをインストール
自分でバナーを作りたいっていうくらいの方たちなのでプラグインのインストールは簡単に。
WordPressダッシュボードからプラグイン⇒新規追加と進み検索窓に『Black Studio TinyMCE Widget』と入力しエンター。するとプラグインが表示されるので『インストール』をクリック

インストールされたら有効化。特に設定はありません。
バナーをサイドバーに設置する
ここからが本番です。基本的に記事を書くときに表示されるビジュアルエディターと同じなので操作はいたって簡単。ビジュアルエディターで記事を書く感覚でバナーの設置ができちゃいます
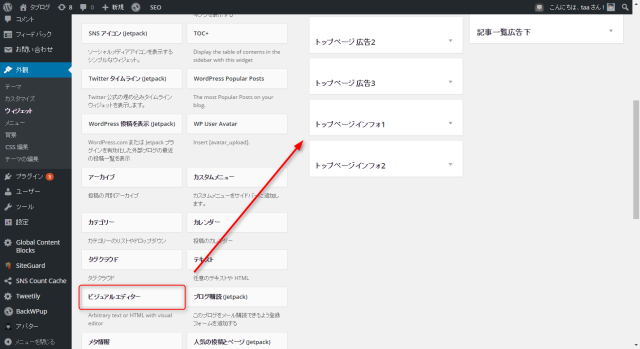
- WordPressメニューから外観⇒ウェジェットと進み『ビジュアルエディター』が表示されているか確認。表示されていたらバナーを設置したい場所へドラッグする。
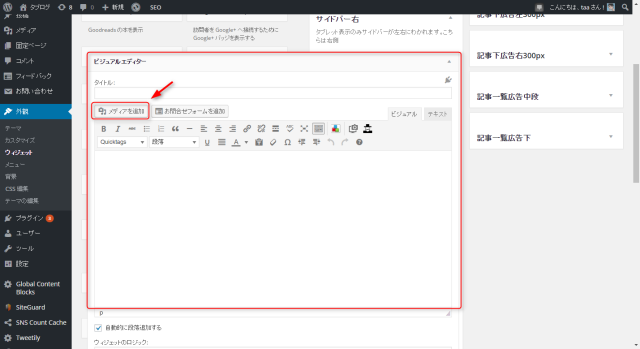
- ビジュアルエディターが開くので『メディアを追加』からFotorで作成したバナー画像を選択
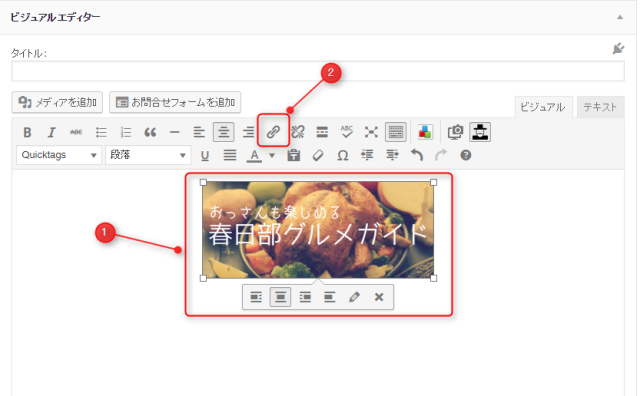
- 追加した画像にリンクを追加
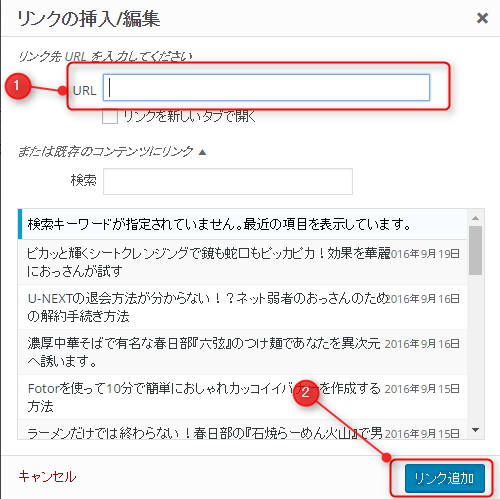
- リンクの挿入と編集
- タイトル見出しを入力


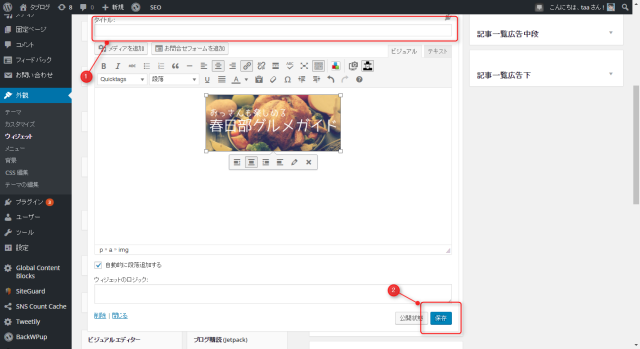
①に追加した画像が表示されるので画像を一度クリックし選択された状態にして②のリンクマークをクリック

リンクマークをクリックするとリンクの挿入と編集画面になるので①にリンクさせたいURLを入力するかリンクしたい記事を選んで②のリンク追加をクリック

リンクを追加できたらサイドバーに表示される見出しを入力しましょう。クリックしたくなるようなキャッチャーな見出しにしましょう。魅力的な見出しを入力したら②の保存をクリックしバナーの設置が完了です。

バナーを並べることもできる
この手順を繰り返して行えばバナーを好きなだけ並べることもできます。

まとめ
Fotorでバナー作成は、なれないうちは20分くらいかかってしまいますが、簡単なものであれば10分で作れます。
同じ要領で画像サイズを指定すれば300×250のバナーや、ヘッダー画像もFotorで簡単に作成できます。
ちなみにタブログのツイッターのヘッダー画像はFotorで作っています。
あまりにも簡単に作れるのでバナーをたくさん作りたくなってきますが、あまりバナーばかりブログやサイトに貼り付けていると広告ばっかりのブログに見えてしまう可能性もあるので、バナーに入れる文字やバナーの数に気をつかった方がいいかもしれません。
今回は紹介していませんがデフォルトで使えるクリップアートや図形などもあって文字などを透かすこともできるので、使いこなせばこなすほどカッコよくオシャレなバナーが作れると思います。
Fotorは無料で使用できるオンラインツールなのでガンガン使って使い倒しましょう!