2016/05/22
あとで読むTwitterーの埋め込みタイムラインの横幅を変更する方法
今回はお問合わせありがとうございます!
早速ですがtaa.の行っている方法の手順を紹介してみます。
タイムラインの高さはウェジット作成時に指定できますが横幅の指定はできません。
基本的にはブログの横幅に合わせて自動調整されます。
この横幅を変更するにはタイムラインのアンカー要素に横幅と高さを指定していきます。
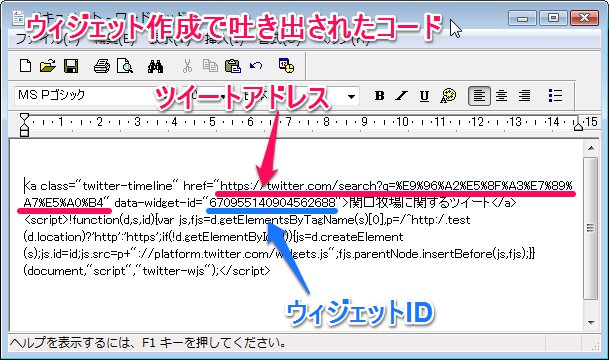
以下のコードにウェジェットで吐き出されるdata-widget-idとアドレスを入力します。
<a class="twitter-timeline" data-widget-id="600720083413962752" href="https://twitter.com/TwitterDev" width="300" height="300"> ツイート名 </a>
2行目の『data-widget-id』と3行目の『href』にウィジェット作成時に吐き出されたコードをコピペします。
『width』と『height』を変更することで幅と高さを任意で設定できます。
ウィジェットで吐き出されたコードの表示
関口牧場に関するツイート
高さと幅を指定した場合の表示
関口牧場に関するツイート
あくまでもtaa.の使用している方法なのでもしかするともっと簡単な方法があるかも知れません。
一応、上記の方法はTwitter developers|タイムラインで推奨されている方法です。
不明な点があればいつでもご連絡ください!
なにぶん素人の延長で行っているのでお答えできない事や等もあるかもしれませんが不明な点があればいつでもご連絡ください!こんなお問合わせを頂けると嬉しくて飛び跳ねます(笑)
これからも『タブログ』をよろしくお願いいたします。