2015/11/14
あとで読むファビコンを簡単に作ってstinger5に設定してみました

最近スキニーパンツのピッタリ感がクセになってる単身赴任ブロガーのtaa.です。
今日はブログ書き始めた時からやろうやろうと思っていたファビコンをウェブサービスを使って簡単にサクサクっと作ってstinger5に設定してみます。
目次
ファビコンって何?
まずは、『ファビコン』って何?という方もいるかもしれないので、説明すると…
この画像はstinger5のデフォルトのファビコンです。
何も設定していないと白いページのマークが表示されます。
このファビコンをオリジナルの画像にすれば他のブログとも差別化ができますね。
ファビコンを作ってみよう
ファビコンのサイズ
ファビコンのサイズは基本的には16×16ピクセルになります。
そのほかにデスクトップのショートカットなどに使われるのは32×32ピクセル。
今回はインターネットのタブやブックマークに表示される16×16ピクセルのサイズのファビコンを作ります。
便利なファビコンが作れるウェブサービス
ファビコンはイラレやフォトショで画像を作ってファビコンにへんかんしてくれるウェブサービスもありますが、画像を作るのに時間がかかってしまうので今日はこのウェブサービスを使用してファビコンを作ります。
[browser-shot url=”http://www.favicon.cc/” width=”150″ height=”150″ target=”_blank”]favicon.ico Generator
細かい説明は省いていきます。
今回はブログのイメージカラーを使用してシンプルな感じのファビコンを作ってみます。
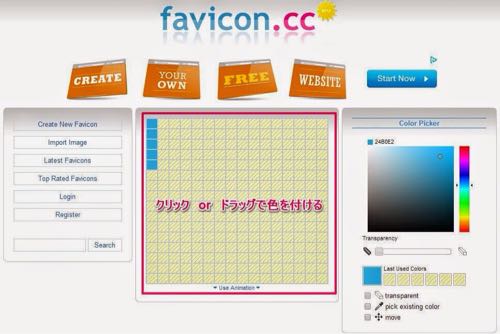
まずは上記リンクよりfavicon.ico Generatorにアクセス
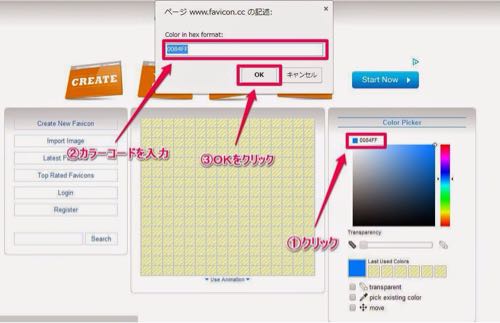
色を設定
①のカラーコードをクリックするとウインドウが開きます
②に自分の使用したいカラーコードを入力します。
特に色の指定がない人はカラーバーから色を選んでください。
③OKをクリック

絵を描いていきましょう
赤枠の中の四角が16×16になっているので、ピクセルに見立ててクリックとドラックで色をつけていきます。
色の変更はカラーバーをクリックするか、先ほどと同じようにカラーコードを入れて色を変えます。

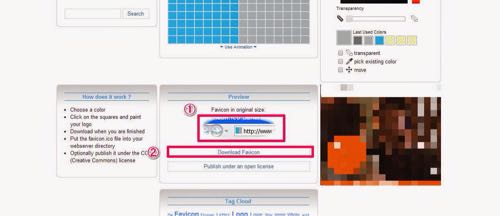
完成チェック
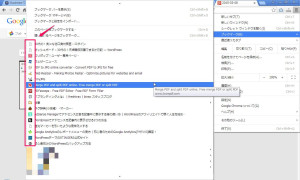
画像が完成したら、①でイメージを確認する。
問題がなければそのまま②の『Download Favicon』をクリックしダウンロードする。

そして完成したのがこちらです♪

h2タグなどに使っているカラーを使用してシンプルに作りました。
いい感じでしょ?
それでは画像ができたのでこのファビコンをstinger5に設定していきます。
stinger5にファビコンを設定
早速stinger5にファビコンを設定していきます。
phpをいじっていきますので、バックアップは忘れずにしておいてくださいね。
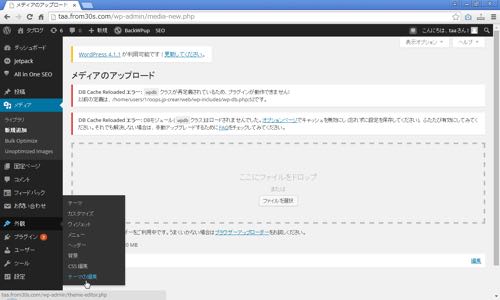
ファビコン画像のアップロード
WordPressダッシュボードから
メディア→新規追加 と進みファビコン画像をアップロードする。

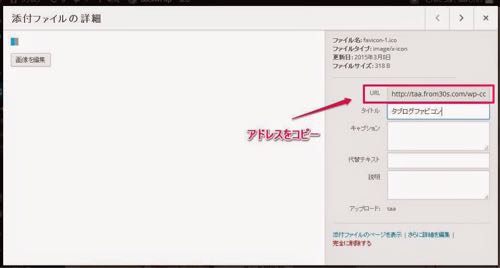
画像
アブプロードしたファビコン画像を開いて画像のアドレスをメモ帳などにコピーしておく

header.phpの書き換え
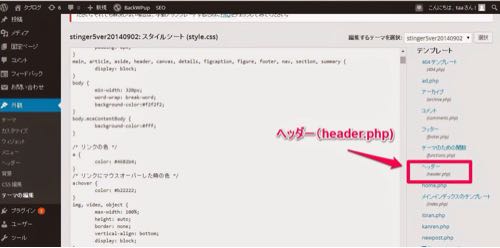
ダッシュボードから
外観→テーマの編集と進みheader.phpを開きます。

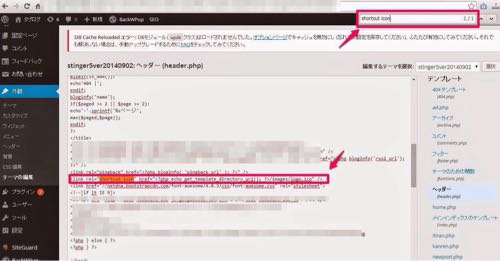
header.phpの画面が開いたら、『Ctrl+F』
を押して右上のテキストボックに『shortcut icon』と入力
すると『shortcut icon』に色が付くので書き換える場所が見つけやすくなります。

書き換えるコードはここ
<link rel="shortcut icon" href="<?php echo get_template_directory_uri(); ?>/images/logo.ico" />
黄色くマークされているコードを以下のコードに変更する
<link rel="shortcut icon" href="ファビコン画像のURL" />
『ファビコン画像URL』の部分に先ほどメモ帳にコピーしたURLを入力します。
『ファイルを更新』をクリックして完了です。
まとめ
16×16ピクセルで表現できることは限られているので、ファビコンはシンプルな方がかっこいいなぁと思います。
何にも意味がないのもなんなので、taa.の場合はブログのメインカラーを使って作りました。
気分や季節で作り替えたりするのもいいと思いますよ。