2015/11/14
あとで読むアフィンガーのサイドバーに表示される『NEW POST』を非表示にする方法

こんにちは。
とうとう東海地方は梅雨明けが宣言されました。
海に行きたくて!BBQがしたくてウズウズしている単身赴任でブログ書いてるtaa.(@taablog73)です。
今日は、アフィンガーのトップページのサイドバーに表示される『NEW POST』を非表示にしたいと思います。
このアフィンガーカスタマイズの記事も、PHP初心者のtaa.が今後のブログやサイト運営の備忘録として書いていきたいと思います。
PHP初心者の方のアフィンガーカスタマイズの参考になればと思います。
もしベテランの方が見て下さっていれば、アドバイスなどお願いします。
なぜトップページの『NEW POST』を非表示にしたのか
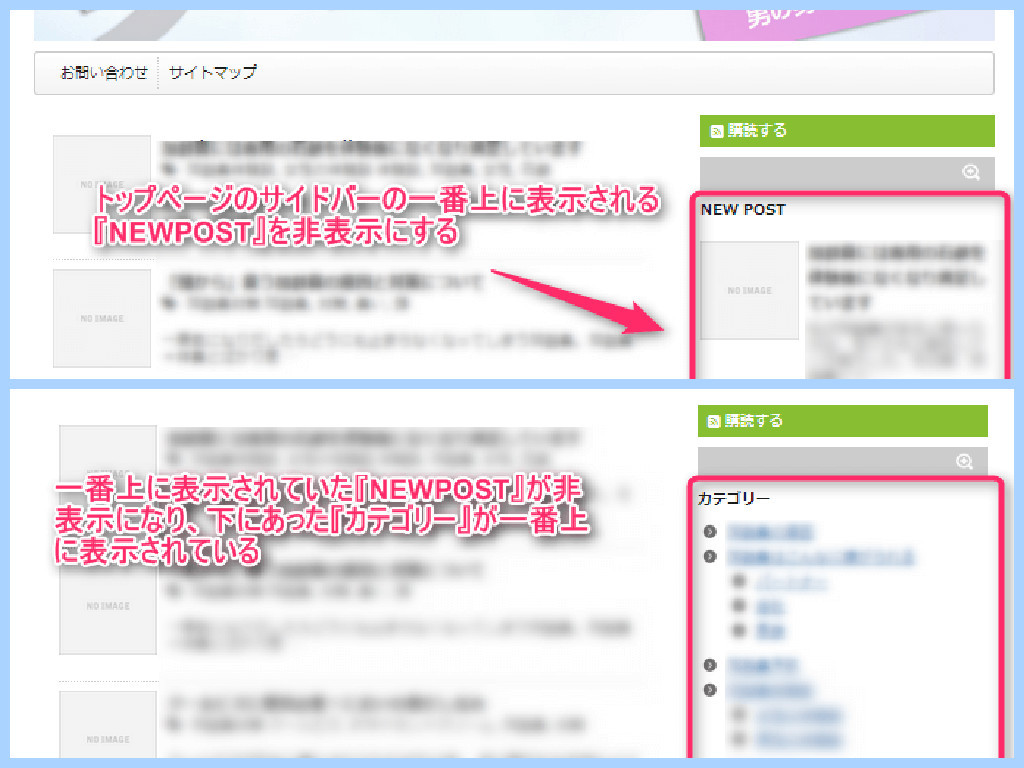
どうしてアフィンガーのトップページサイドバーの『NEW POST』を非表示にしたのかと言うと、トップページサイドバーにはデフォルトで『NEW POST』 『カテゴリー』 『最新の投稿』と並んでいました。
『NEW POST』と『最新の投稿』は似たようなものなので、同じものはいらないなと。
そして、トップページはデフォルトでは記事一覧が表示されているのでサイドバーのトップには『カテゴリー』を配置して、訪問された方にこんなカテゴリーの記事がこのサイトにはありますよってみてほしかったからです。
トップページの『NEW POST』の非表示方法

最初は、stinger5と同じようにキャリコさんの記事を参考に以下の記述をいじくろうかと思いました。

参考記事
しかーし
アフィンガーにはしっかりとトップページのサイドバーに表示される『NEW POST』を非表示に出来る機能がついていました!
ダッシュボードより『アフィンガー管理』 『AF基本管理画面』へ入ります。
『サイドバーの新しい投稿一覧を非表示にする』のチェックボックスにチェックを入れて『SAVE』をクリック

以上でトップページのサイドバーに表示されている『NEW POST』が非表示にされます。
まとめ
まとめることもないのですが、アフィンガーの『アフィンガー管理』にはアナリティクスのトラッキングの設置などが出来るように便利になっていますのでいじくってみてください。
taa.の備忘録でした。

