2016/09/05
あとで読むツイッターカバー画像をサイズなんか気にせずFotorで作ってみた

久しぶりに髪を切りに行ったのですがわがままを言って開店前に社長に切ってもらった単身赴任ブロガ―のtaa.です。
今日はツイッターのカバー画像を作ろうかと四苦八苦していたら画像サイズなんかも気にせずクリックだけでFotorで作れることに気がついたので、タブログのヘッダー画像を利用してツイッターのカバー画像を作ってみたので紹介してみます。
目次
Fotorでツイッターのカバー画像作成
今日は、タブログのPC版のヘッダー画像をツイッターのカバー画像にしてみます。

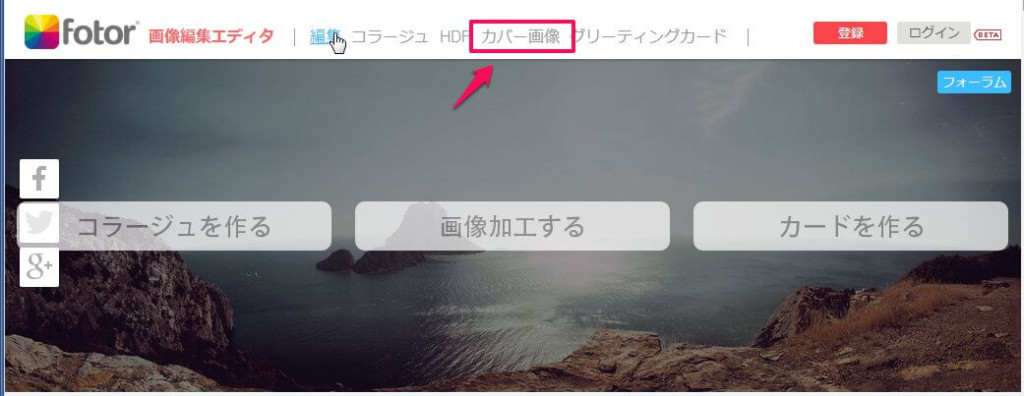
Fotorを開く
カバー画像を作りたいSNSを選択
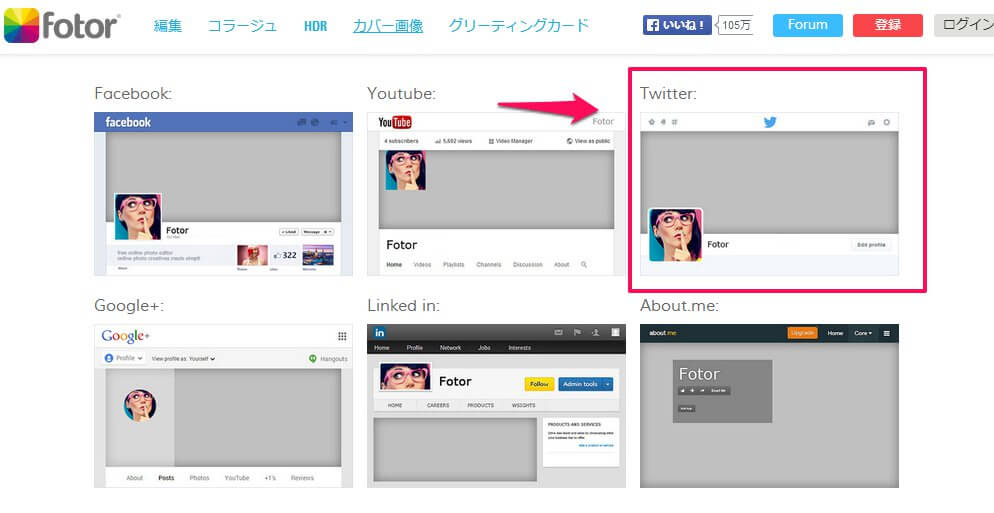
FacebookやYoutubeなどのカバ-の画面が出てくるので『Twetter』をクリック

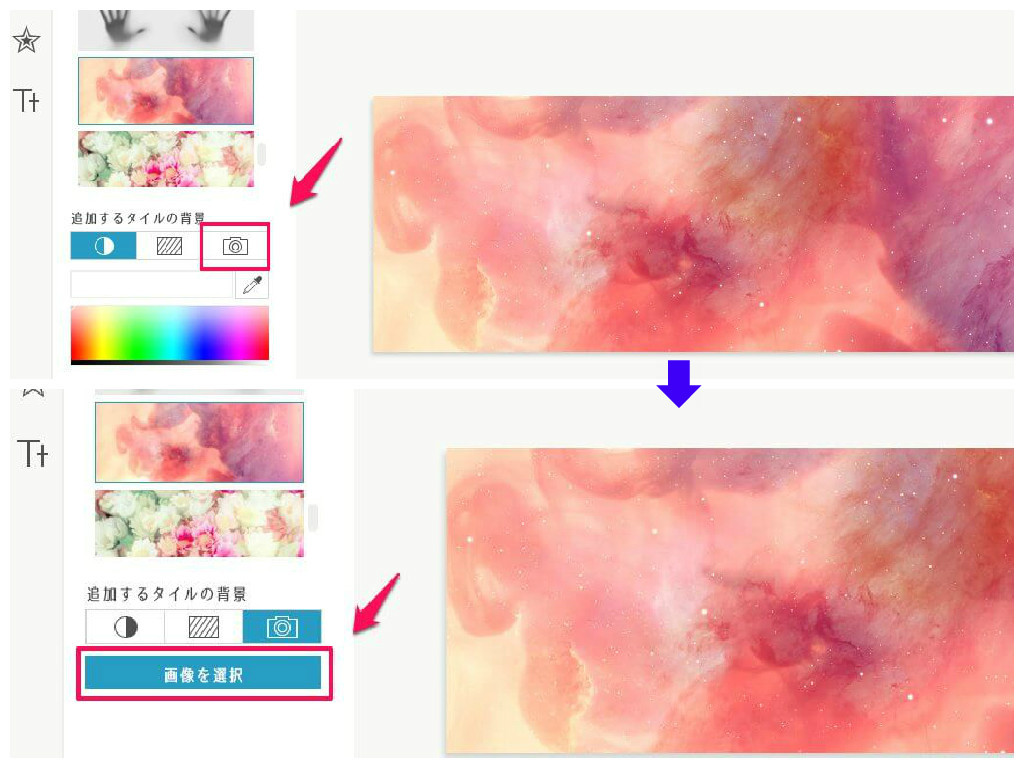
使用する画像の選択
画面左のメニューから『カメラ』マークをクリックしてあらかじめ用意した画像を選択する

特に使用したい画像が無い場合はFotorの画像を使用することもできます。
(Fotorにログインが必要)
画像に文字やクリップアートの追加
画面左のメニューより文字や、クリップアートの挿入も出来ます。
文字の追加はデフォルトのフォントと自分のPCに入っているフォントの両方が使えるのでいろいろ遊べると思いますよ。

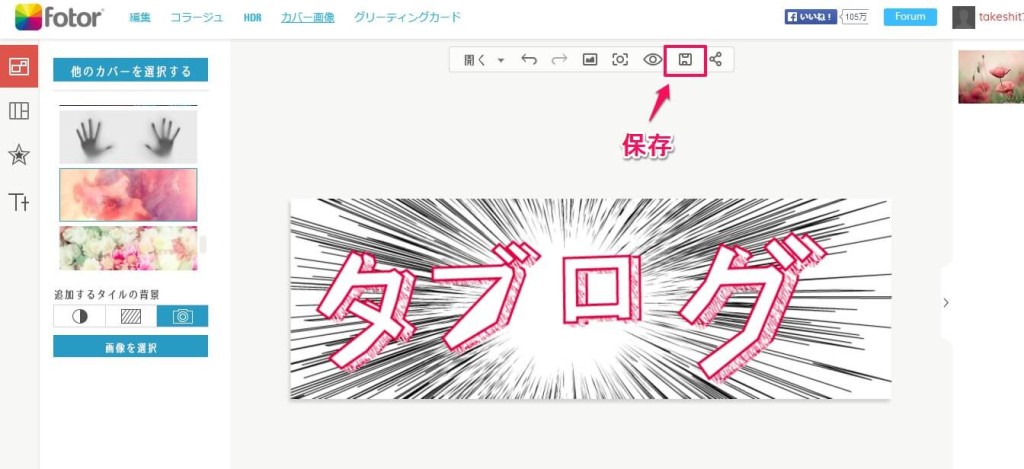
ツイッターカバー画像の保存
画像が完成したら画面上部のフロッピーディスクマークをクリック。
保存画面が開くのでカバー画像の名前を入力し保存形式を選択して、保存する場所を選択したらカバー画像の作製は完了。

ツイッターにカバー画像を設定
Fotorで作ったカバー画像をツイッターに設定していきます。
プロフィールページを開く
使用するカバー画像の選択
画面中央の『ヘッダー画像を変更する』画像をアップロードをクリックして使用する画像を選択する

画像を確認して問題が無ければ『適用』をクリック
大きさを変更するには『適用』ボタンの左にあるスライダーで変更できます。

プロフィール画面をチェック
プロフィール画面を開いて画質や画像の大きさに問題が無いか確認して完了です。

まとめ
Fotorを使用すればカバー画像を作るのは簡単なので、taa.はいくつか作って気分でカバー画像を変更しています。
多分、気が付いている人はいないかもしれないけど…w
カバー画像なんかは殆ど自己満足の世界なので、ちょこちょこ変更してみるのも面白いと思います。
FotorではFacebookやYoutubeなどのカバー画像も簡単に作れるので挑戦してみるといいですね。