2016/05/15
あとで読む【カエレバ】CSSをいじってデザインカスタマイズに挑戦!

カエレバ。
最高のツールを無料で提供してくださっているかん吉さんに感謝です!
そのままでも全く問題はないんですけど、先輩ブロガーさんたちのブログを見ていると何やらいじくっているのです!
taa.はcssとか全然分からない素人です。
素人と言っていると素人から抜け出せないのは分かってますが…
だけど…素人のtaa.も先輩の方々のようにちょっとカッコ良くしたいんです!
かっこよくしたくて散々カエレバのカスタマイズをググってやっと ちゅんこさん(@shufulife)のブログShufulifeにたどり着いたので、たっぷり参考にさせていただき(ほぼパクリです。ちゅんこさん!すみません!)taa.もカエレバをカスタマイズしてみました。
[browser-shot url=”http://shufulife.com/yomereba-kaereba/” width=”600″ height=”450″]
コピペで完了!STINGER5でヨメレバ・カエレバのカスタマイズ – Shufulife
taa.と同じようにWordPress初心者の方でも分かるように初めからの手順を紹介してみたいと思います。
目次
カエレバのデザインカスタマイズ
本当に先輩の方々のカエレバのデザインに憧れていて、やっと同じことができました!
これから、ボタンやフォントなどを変更してオリジナルなカエレバデザインにしていきたいと思いますが、まずは基本のカスタマイズをまねさせていただきました!
taa.と同じようなWordPress初心者の方にも分かるようにと、taa.の備忘録として説明していきます。
style.cssへコードの追加
まずはstyle.cssへコードの追加をしていきます。
しっかりバックアップを取っておいてください。
管理画面から『外観』⇒『テーマの編集』へ進み『style.css』を開く

画像kaereba①

画像kaereba②
『style.css』に以下のコードを追加する
/*--------------------------------------
ヨメレバ・カエレバ
--------------------------------------*/
.booklink-box, .kaerebalink-box{
width:85%;
margin: 1em auto 1em auto;
padding: 5%;
border:double #CCC;
overflow: hidden;
font-size:small;
}
.booklink-image, .kaerebalink-image{
margin:0 0 15px 0;
}
.booklink-image img, .kaerebalink-image img{
display:block;
margin:0 auto;
text-align:center;
}
.booklink-info, .kaerebalink-info{
text-align:center;
line-height:120%;
overflow: hidden;
}
.booklink-name, .kaerebalink-name{
font-size:16px;
margin-bottom:14px;
line-height:1.2em;
}
.booklink-powered-date, .kaerebalink-powered-date{
font-size:8pt;
margin-top:10px;
font-family:verdana;
line-height:120%;
}
.booklink-powered-date, .kaerebalink-detail{
margin-bottom:15px;
}
.booklink-link2, .kaerebalink-link1{
margin-top:20px;
}
.shoplinkamazon, .shoplinkrakuten, .shoplinkkindle, .shoplinkyahoo, .shoplinkkakakucom {
width:90%;
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #ffffff), color-stop(1, #f6f6f6));
background:-moz-linear-gradient(top, #ffffff 5%, #f6f6f6 100%);
background:-webkit-linear-gradient(top, #ffffff 5%, #f6f6f6 100%);
background:-o-linear-gradient(top, #ffffff 5%, #f6f6f6 100%);
background:-ms-linear-gradient(top, #ffffff 5%, #f6f6f6 100%);
background:linear-gradient(to bottom, #ffffff 5%, #f6f6f6 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#f6f6f6',GradientType=0);
background-color:#ffffff;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
border:1px solid #dcdcdc;
display:inline-block;
margin:0
auto 5px auto;
padding:10px 2px;
text-align:center;
}
.shoplinkamazon:hover, .shoplinkrakuten:hover, .shoplinkkindle:hover, .shoplinkyahoo:hover,
.shoplinkkakakucom:hover{
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #f6f6f6), color-stop(1, #ffffff));
background:-moz-linear-gradient(top, #f6f6f6 5%, #ffffff 100%);
background:-webkit-linear-gradient(top, #f6f6f6 5%, #ffffff 100%);
background:-o-linear-gradient(top, #f6f6f6 5%, #ffffff 100%);
background:-ms-linear-gradient(top, #f6f6f6 5%, #ffffff 100%);
background:linear-gradient(to bottom, #f6f6f6 5%, #ffffff 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#f6f6f6', endColorstr='#ffffff',GradientType=0);
background-color:#f6f6f6;
}
.shoplinkamazon:active, .shoplinkrakuten:active, .shoplinkkindle:active, .shoplinkyahoo:active
.shoplinkkakakucom:active {
position:relative;
top:1px;
}
.shoplinkamazon a, .shoplinkrakuten a, .shoplinkyahoo a, .shoplinkkindle a, .shoplinkkakakucom a{
text-decoration:none;
font-weight:800;
text-shadow:1px 1px 1px #dcdcdc;
font-size:12px;
display:block;
}
.shoplinkamazon a{
color:#FF9901;
}
.shoplinkrakuten a{
color:#c20004;
}
.shoplinkkindle a{
color:#007dcd;
}
.shoplinkkakakucom a{
color:#314995;
}
.shoplinkyahoo a{
color:#7b0099;
}
.shoplinkyahoo img{
display:none;
}
.booklink-footer{
clear:left;
}
⇧上のコードを以下のコードの真上に追加する
コードが発見できないときは以下の方法を試してみてね。
簡単に見つかりますよ。

画像kaereba3
/*media Queries タブレットサイズ
----------------------------------------------------*/
@media only screen and (max-width: 780px) {
aside {
clear: both;
float: none;
width: auto;
position: static !important;
;
}
}
/*media Queries タブレットサイズ
----------------------------------------------------*/
@media only screen and (min-width: 380px) {
#wrapper {
padding: 0 20px;
}
header {
text-align: left;
}
.sitename img {
max-width: 300px;
margin: 0;
}
ちょっと長いけど追加した状態がこちら
以下の157行目から167行目のコード(黄色のマーカーしたコード)の上にコピペする
/*--------------------------------------
ヨメレバ・カエレバ
--------------------------------------*/
.booklink-box, .kaerebalink-box{
width:85%;
margin: 1em auto 1em auto;
padding: 5%;
border:double #CCC;
overflow: hidden;
font-size:small;
}
.booklink-image, .kaerebalink-image{
margin:0 0 15px 0;
}
.booklink-image img, .kaerebalink-image img{
display:block;
margin:0 auto;
text-align:center;
}
.booklink-info, .kaerebalink-info{
text-align:center;
line-height:120%;
overflow: hidden;
}
.booklink-name, .kaerebalink-name{
font-size:16px;
margin-bottom:14px;
line-height:1.2em;
}
.booklink-powered-date, .kaerebalink-powered-date{
font-size:8pt;
margin-top:10px;
font-family:verdana;
line-height:120%;
}
.booklink-powered-date, .kaerebalink-detail{
margin-bottom:15px;
}
.booklink-link2, .kaerebalink-link1{
margin-top:20px;
}
.shoplinkamazon, .shoplinkrakuten, .shoplinkkindle, .shoplinkyahoo, .shoplinkkakakucom {
width:90%;
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #ffffff), color-stop(1, #f6f6f6));
background:-moz-linear-gradient(top, #ffffff 5%, #f6f6f6 100%);
background:-webkit-linear-gradient(top, #ffffff 5%, #f6f6f6 100%);
background:-o-linear-gradient(top, #ffffff 5%, #f6f6f6 100%);
background:-ms-linear-gradient(top, #ffffff 5%, #f6f6f6 100%);
background:linear-gradient(to bottom, #ffffff 5%, #f6f6f6 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#f6f6f6',GradientType=0);
background-color:#ffffff;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
border:1px solid #dcdcdc;
display:inline-block;
margin:0
auto 5px auto;
padding:10px 2px;
text-align:center;
}
.shoplinkamazon:hover, .shoplinkrakuten:hover, .shoplinkkindle:hover, .shoplinkyahoo:hover,
.shoplinkkakakucom:hover{
background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #f6f6f6), color-stop(1, #ffffff));
background:-moz-linear-gradient(top, #f6f6f6 5%, #ffffff 100%);
background:-webkit-linear-gradient(top, #f6f6f6 5%, #ffffff 100%);
background:-o-linear-gradient(top, #f6f6f6 5%, #ffffff 100%);
background:-ms-linear-gradient(top, #f6f6f6 5%, #ffffff 100%);
background:linear-gradient(to bottom, #f6f6f6 5%, #ffffff 100%);
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#f6f6f6', endColorstr='#ffffff',GradientType=0);
background-color:#f6f6f6;
}
.shoplinkamazon:active, .shoplinkrakuten:active, .shoplinkkindle:active, .shoplinkyahoo:active
.shoplinkkakakucom:active {
position:relative;
top:1px;
}
.shoplinkamazon a, .shoplinkrakuten a, .shoplinkyahoo a, .shoplinkkindle a, .shoplinkkakakucom a{
text-decoration:none;
font-weight:800;
text-shadow:1px 1px 1px #dcdcdc;
font-size:12px;
display:block;
}
.shoplinkamazon a{
color:#FF9901;
}
.shoplinkrakuten a{
color:#c20004;
}
.shoplinkkindle a{
color:#007dcd;
}
.shoplinkkakakucom a{
color:#314995;
}
.shoplinkyahoo a{
color:#7b0099;
}
.shoplinkyahoo img{
display:none;
}
.booklink-footer{
clear:left;
}
/*media Queries タブレットサイズ
----------------------------------------------------*/
@media only screen and (max-width: 780px) {
aside {
clear: both;
float: none;
width: auto;
position: static !important;
;
}
}
次に追加するコード
以下のコードを追加
/*--------------------------------------
ヨメレバ・カエレバ
--------------------------------------*/
.booklink-box, .kaerebalink-box{
width:90%;
margin:20px auto;
padding:20px;
}
.booklink-image, .kaerebalink-image{
margin:0 15px 0 0;
float:left;
}
.booklink-info, .kaerebalink-info{
margin:0;
text-align:left;
}
.booklink-name, .kaerebalink-name{
margin-bottom:24px;
line-height:1.5em;
}
.booklink-link2, .kaerebalink-link1{
margin-top:10px;
}
.shoplinkamazon, .shoplinkrakuten, .shoplinkkindle, .shoplinkyahoo, .shoplinkkakakucom {
float:left;
width:30%;
margin:15px 2px 0 auto;
padding:8px 1px;
}
.shoplinkyahoo a{
font-size:10px;
}
以下のコードの真下に追加
![]()
画像kaereba4
/*media Queries PCサイズ
----------------------------------------------------*/
@media only screen and (min-width: 780px) {
こちらもちょっと長いけどコードを追加した状態がこちら
1行目から3行目のコード(黄色いマーカーしたコード)の真下にコピペする
/*media Queries PCサイズ
----------------------------------------------------*/
@media only screen and (min-width: 780px) {
/*--------------------------------------
ヨメレバ・カエレバ
--------------------------------------*/
.booklink-box, .kaerebalink-box{
width:90%;
margin:20px auto;
padding:20px;
}
.booklink-image, .kaerebalink-image{
margin:0 15px 0 0;
float:left;
}
.booklink-info, .kaerebalink-info{
margin:0;
text-align:left;
}
.booklink-name, .kaerebalink-name{
margin-bottom:24px;
line-height:1.5em;
}
.booklink-link2, .kaerebalink-link1{
margin-top:10px;
}
.shoplinkamazon, .shoplinkrakuten, .shoplinkkindle, .shoplinkyahoo, .shoplinkkakakucom {
float:left;
width:30%;
margin:15px 2px 0 auto;
padding:8px 1px;
}
.shoplinkyahoo a{
font-size:10px;
これでコードの追加は完了です。
コピペだけでできましたね!
カエレバでコード取得
カエレバでブログパーツ生成する際に注意する点
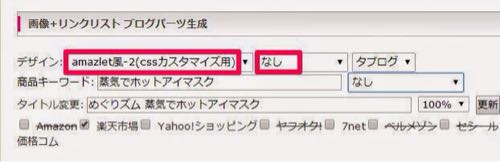
デザイン⇒『amazlet風-2』を選択

画像kaereba5
選択できるショップは
『アマゾン』『キンドル』『楽天ブックス』『楽天市場』『yahooショッピング』『価格.com』です。
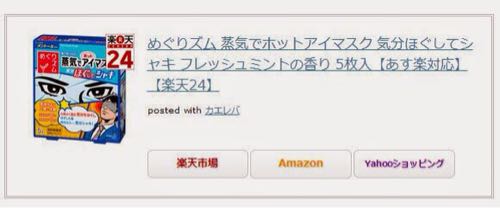
完成がこちらです
変更前のリンクがこちらです

画像kaereba6
そしてこちらが変更後です!

画像kaereba71
どうですか!?全然イメージが変わったでしょ??
( ̄▽ ̄)
2重の囲い線ができて、ショップ名がボタンになっているでしょ!?
シンプルかっこよくないですか??
まとめ
ちゅんこさんのブログを見れば簡単にコピペでこんなにカッコよくカエレバのブログパーツがかっこよくなっちゃいます。
まだまだwordPress初心者のtaa.でもイッパツデ出来ちゃいました!
バックアップさえ忘れなければ失敗してもすぐに元に戻せます!
ぜひ挑戦してくださいね。
こんなカスタマイズをすれば、自分のブログへの愛着もアップして記事更新するモチベーションアップにもつながると思います!
ちゅんさん本当にありがとうございます!
参考にさせていただいたのはコチラ
